EJ is a free software and online platform that uses machine learning and gamefication to help avoiding opinion manipulation and filter bubble, helping institutions or organizations to consult population and citizens in a transparent manner.
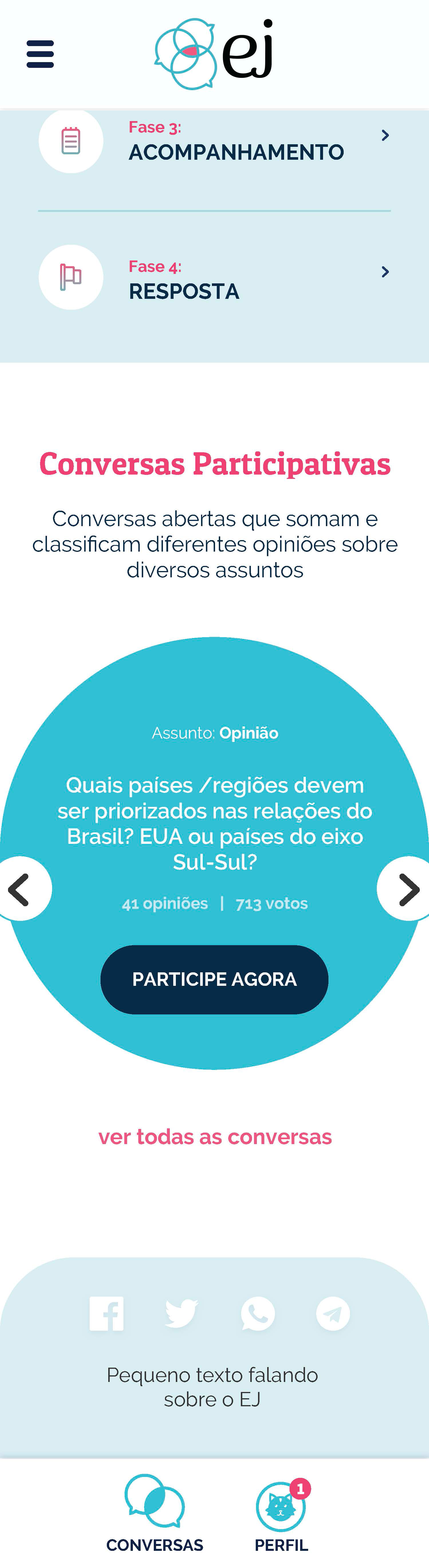
project EJ (Pushing Together / Empurrando Juntas) for citizen participation, from the creation of user flows and process mapping for decision making to the conception of visual identity guidelines and the final UI with a components library for the free software version and another custom UI theme for Ministry of Human Rights
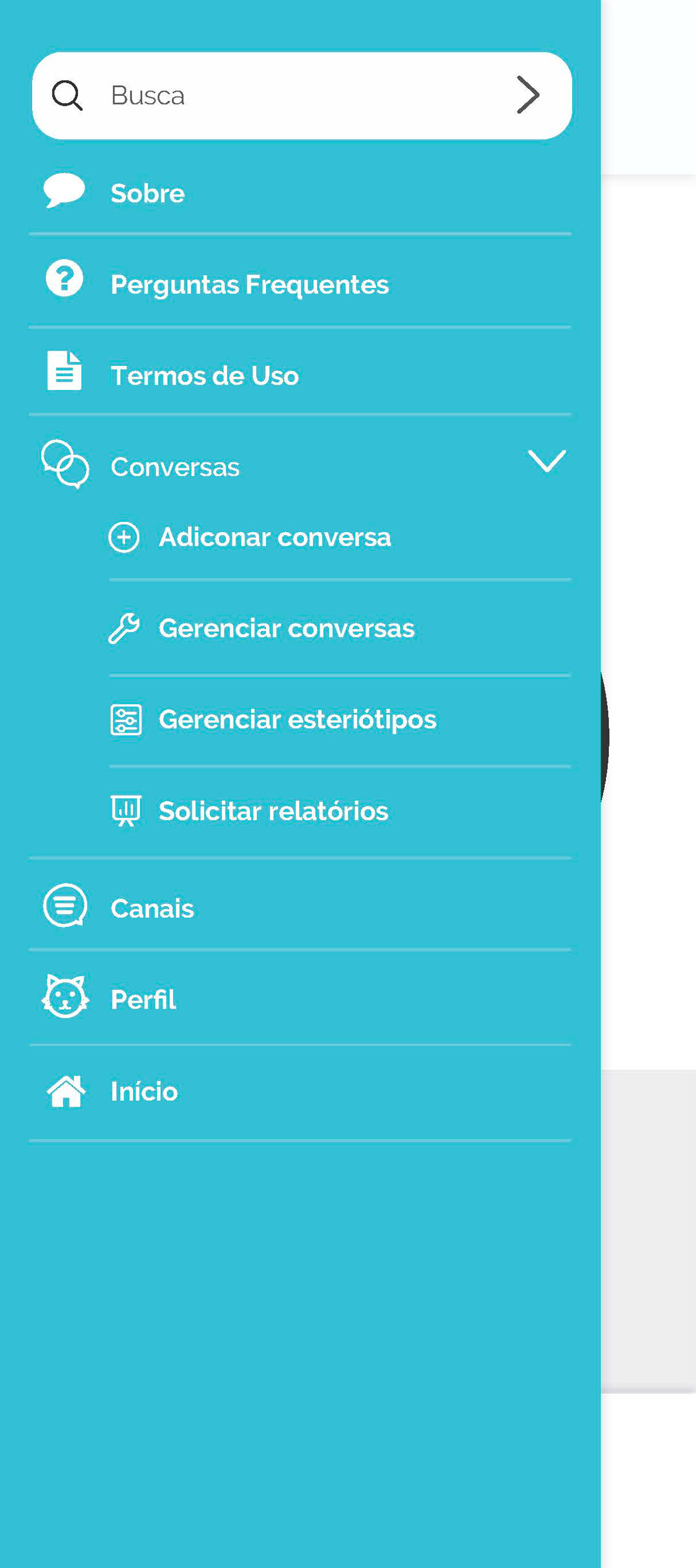
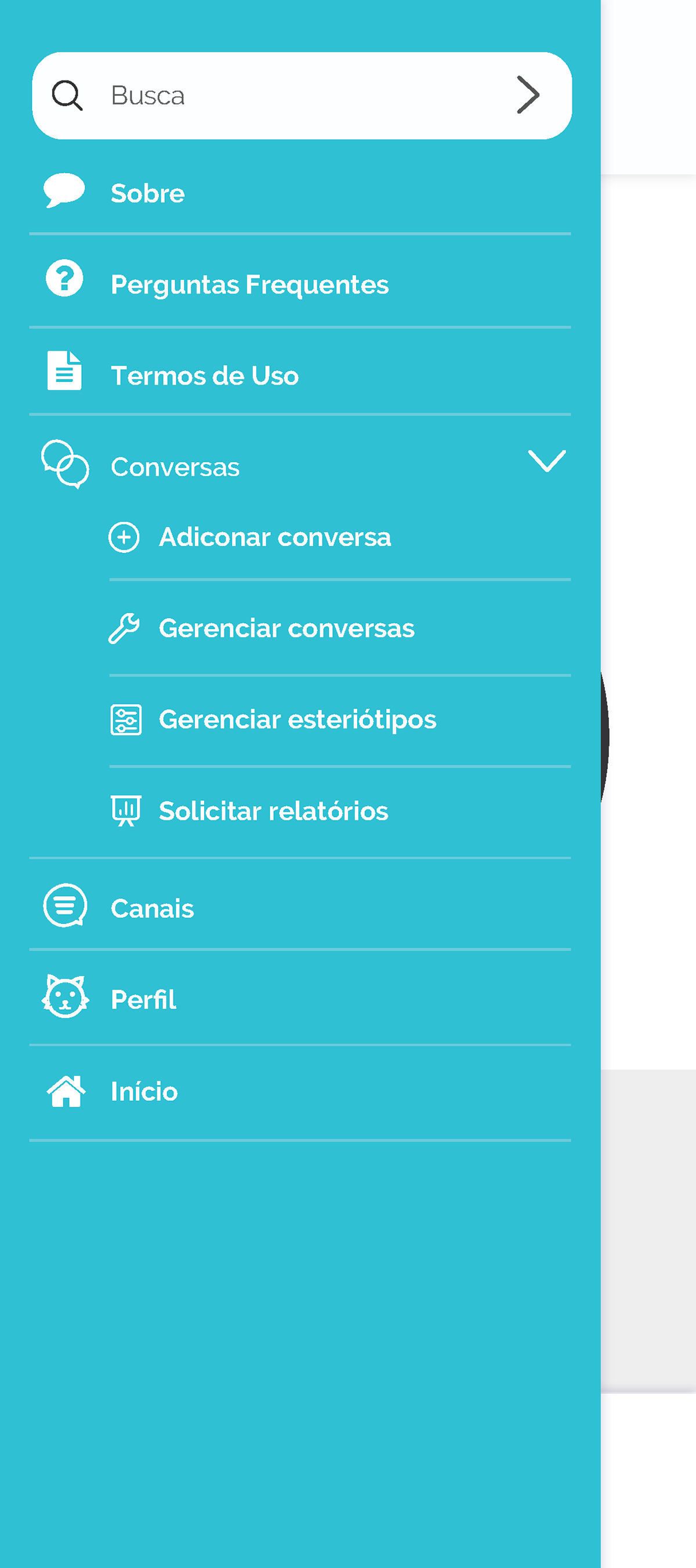
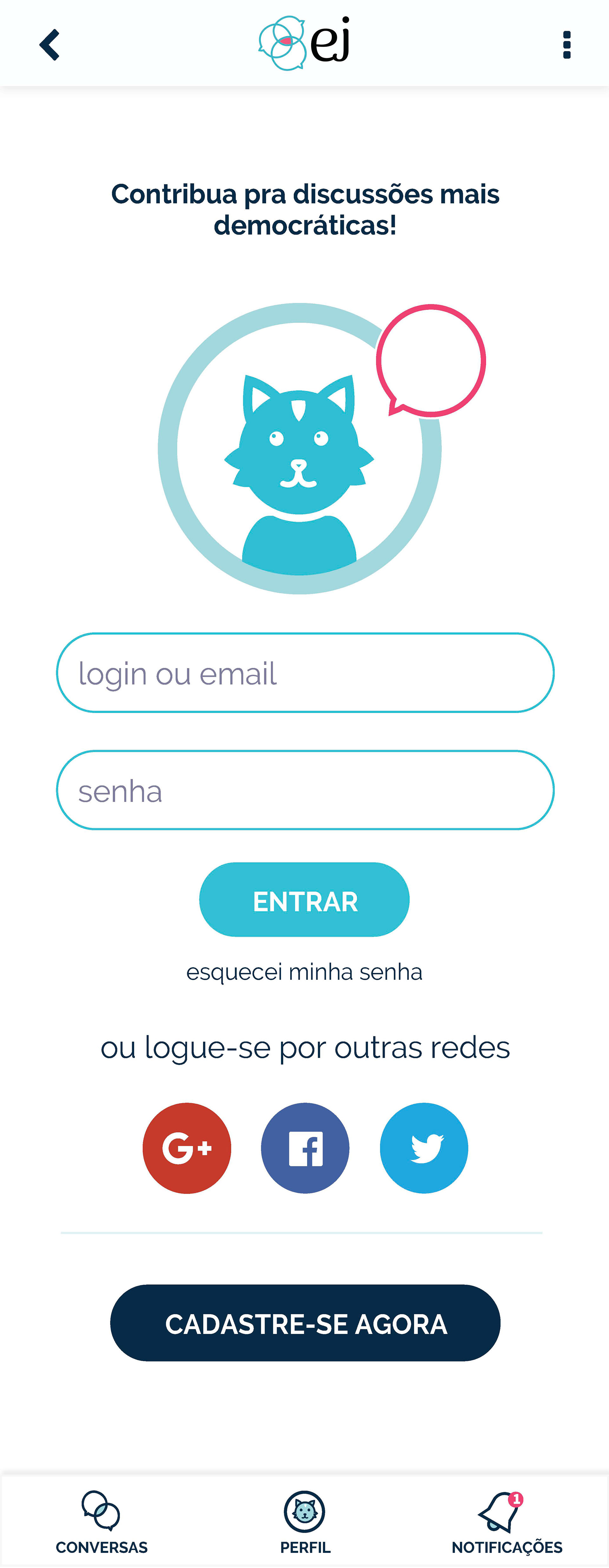
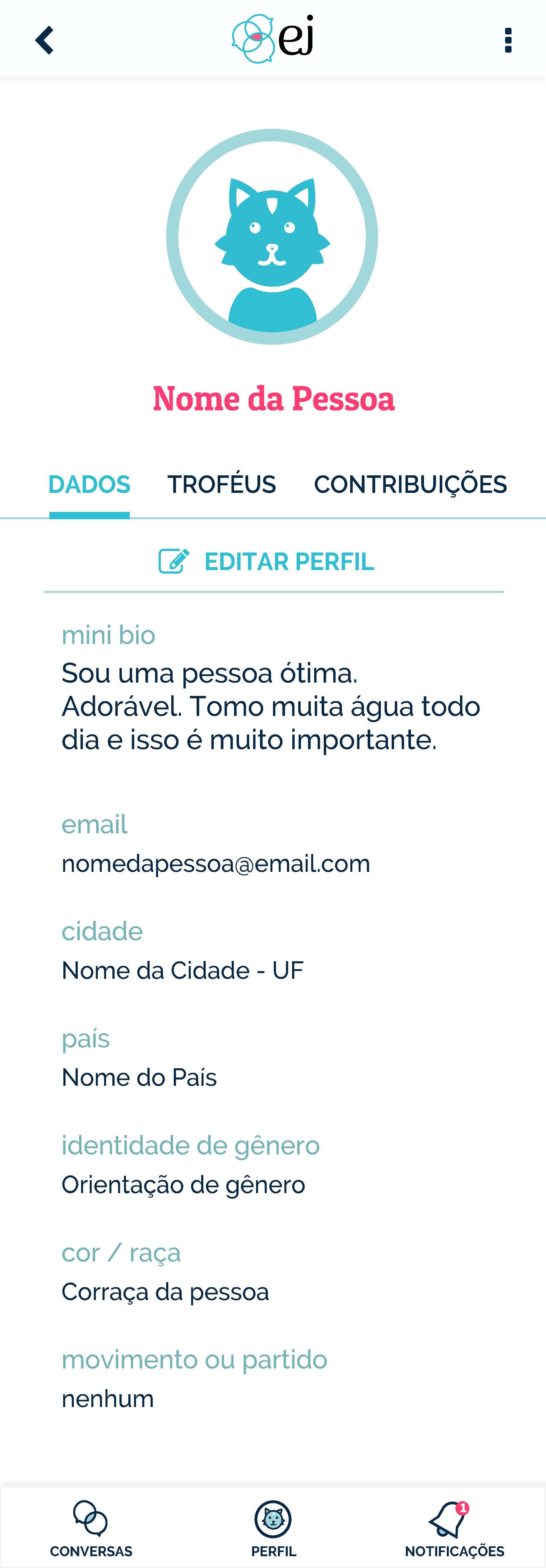
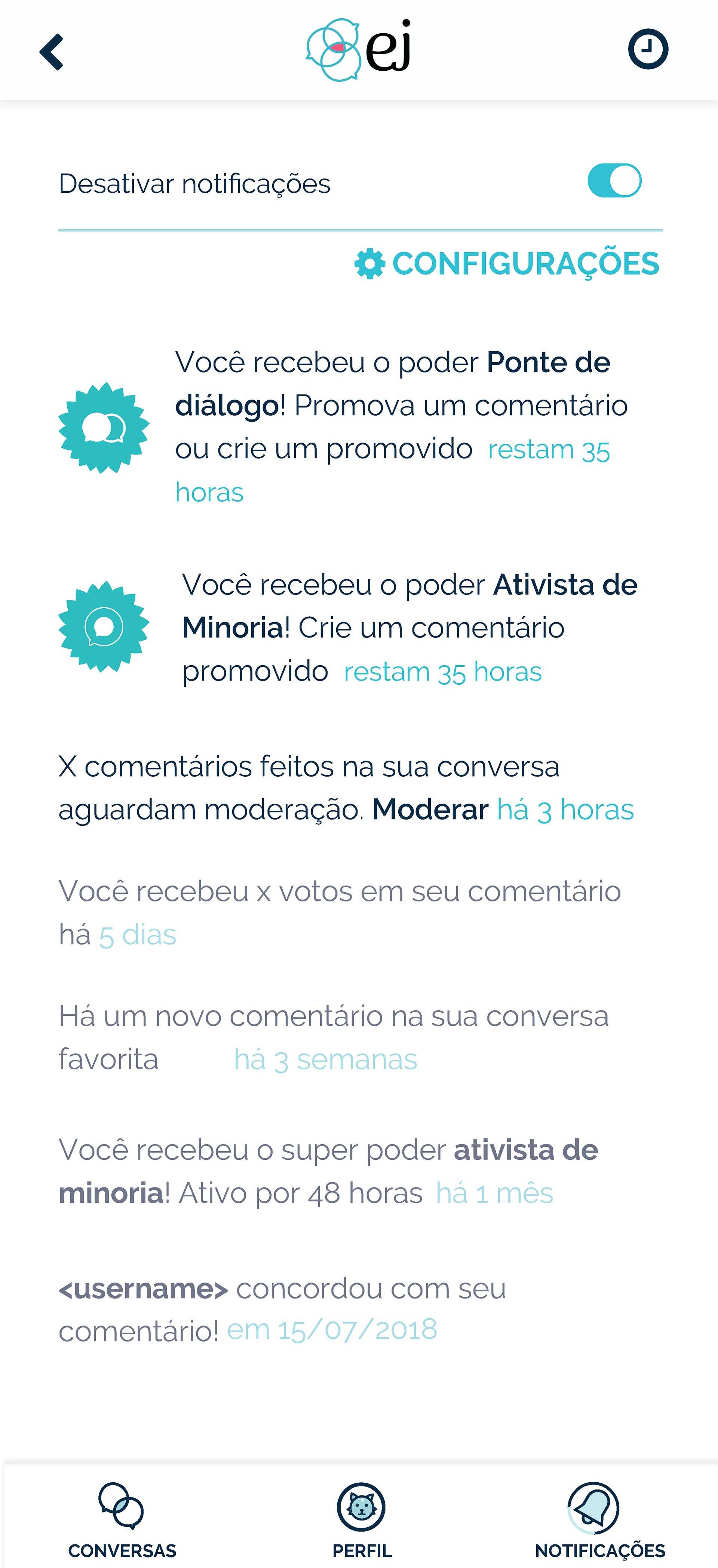
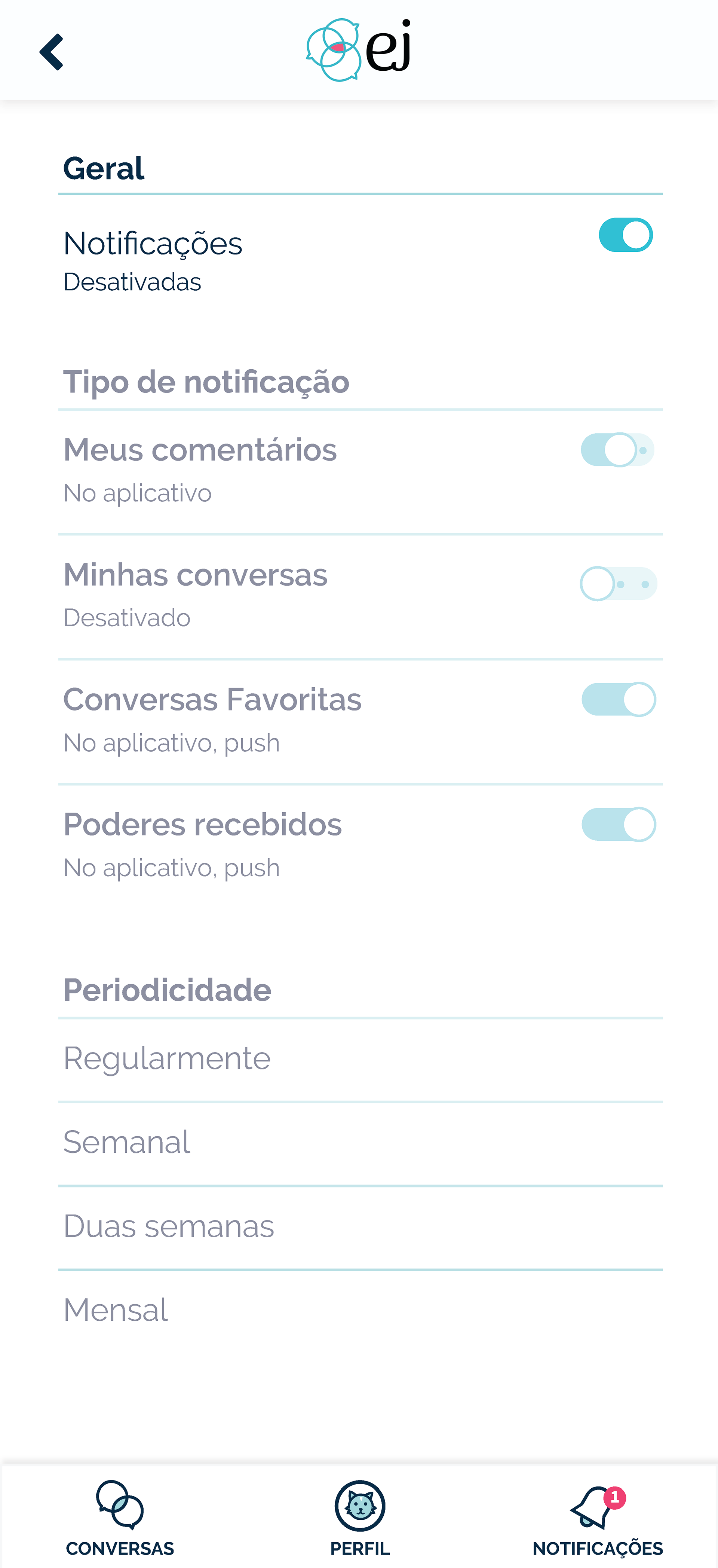
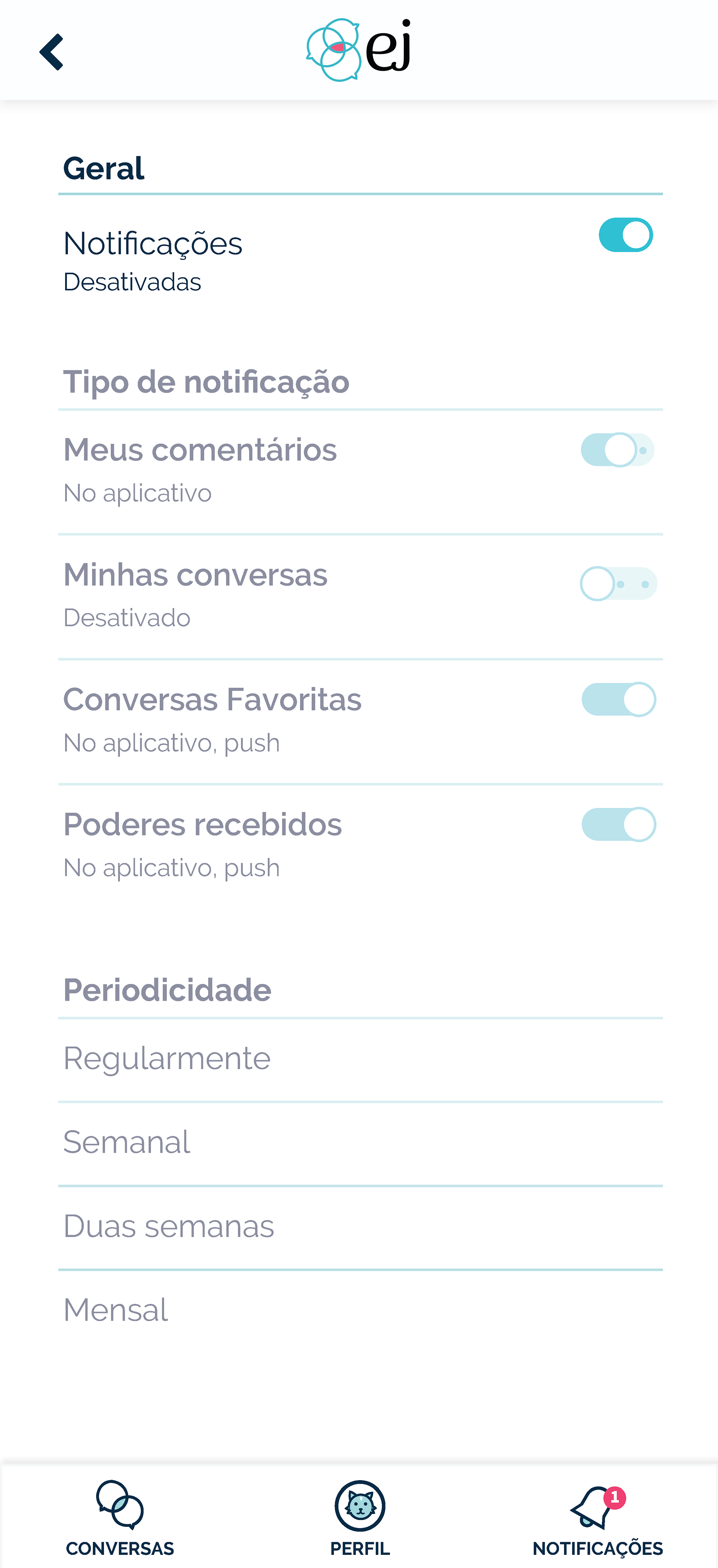
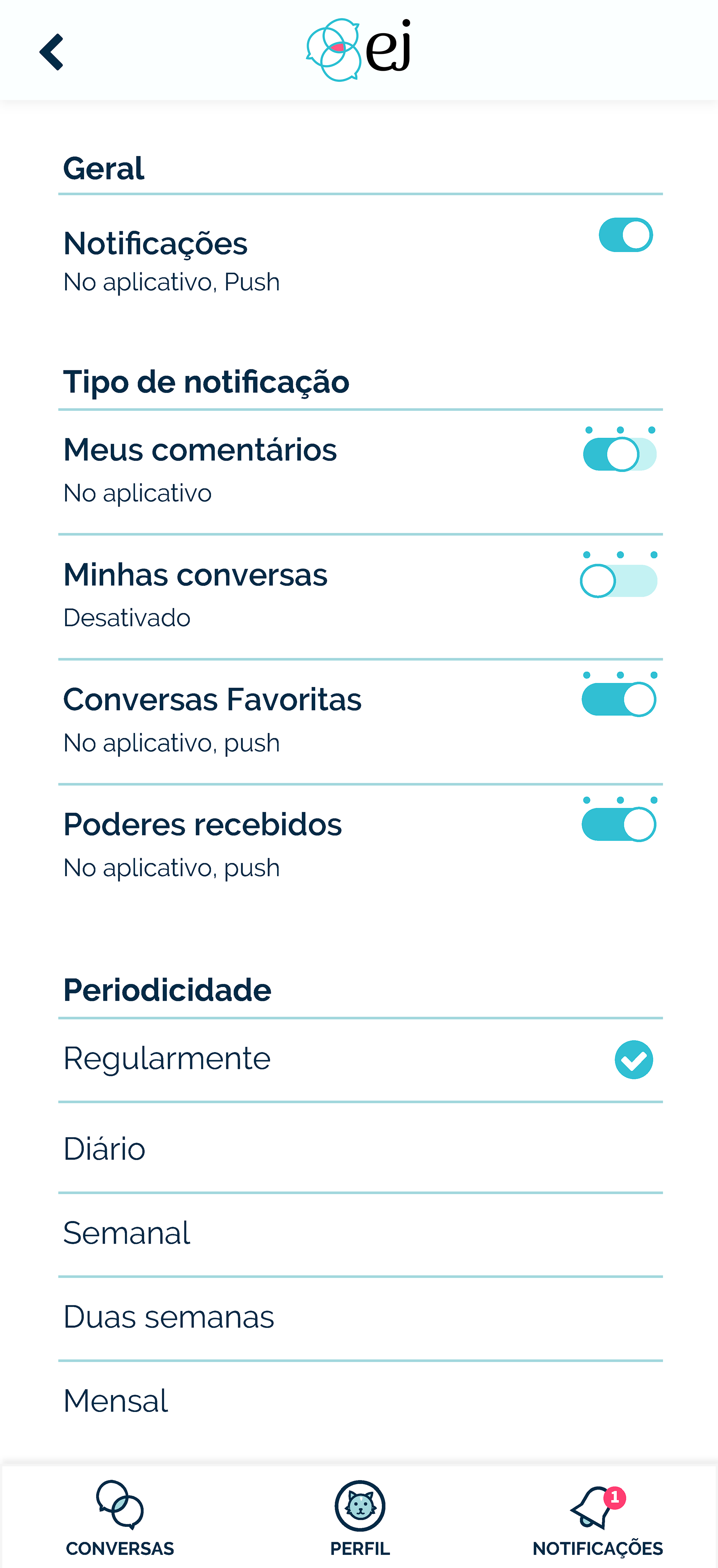
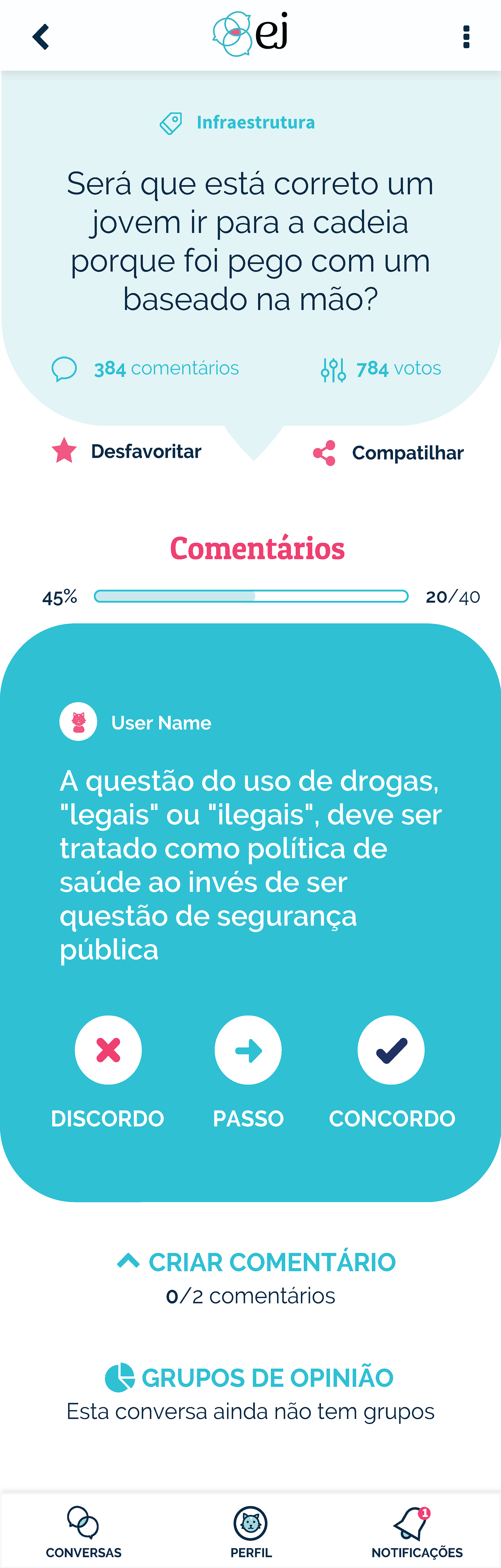
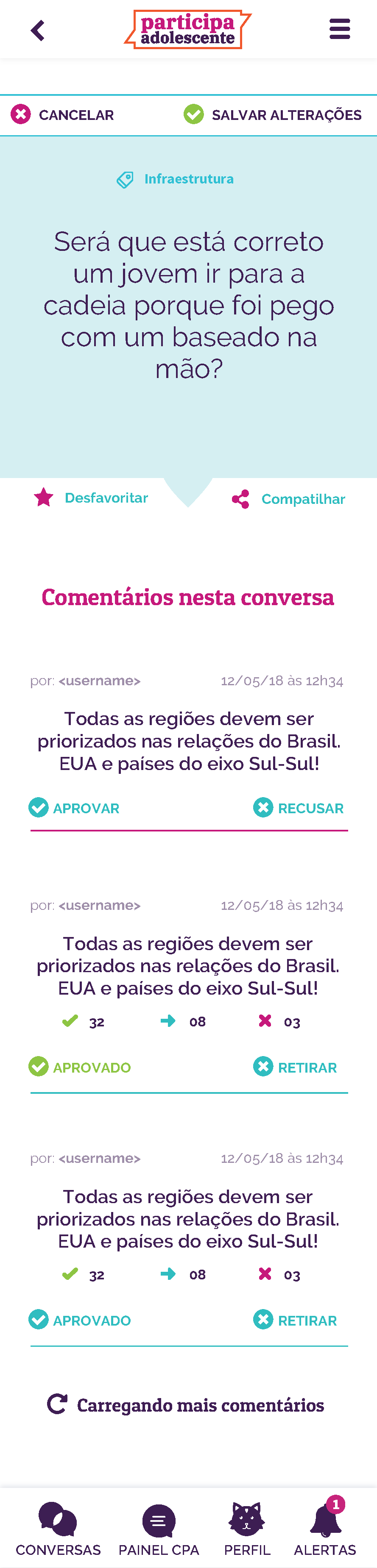
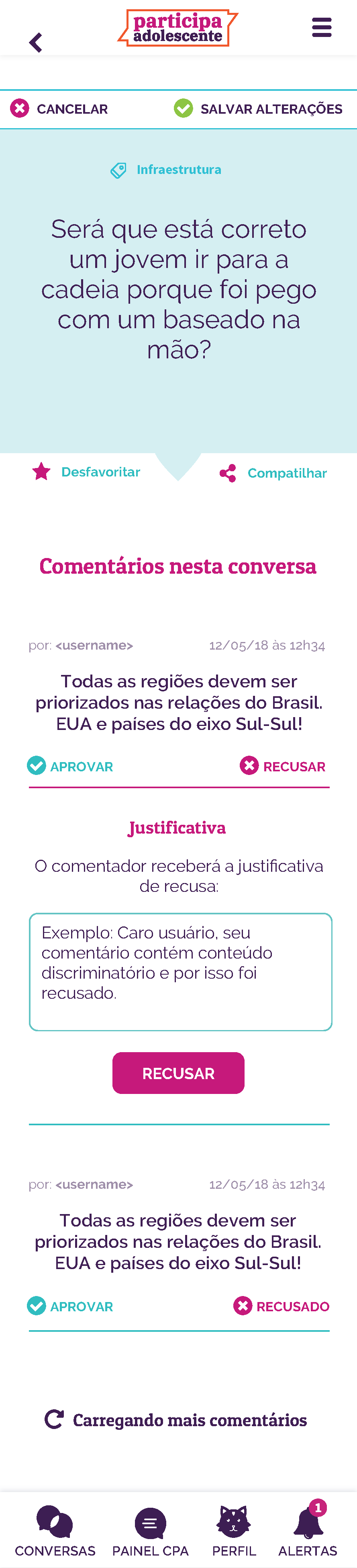
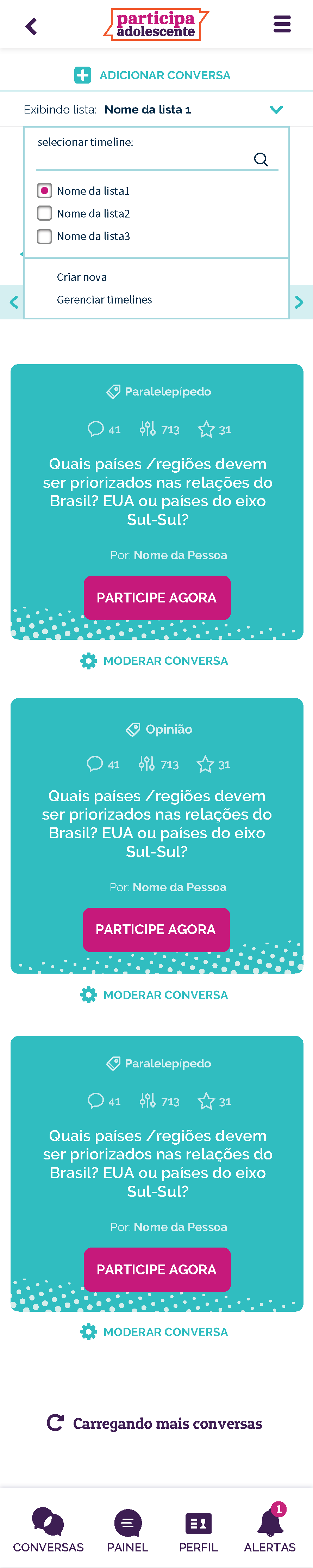
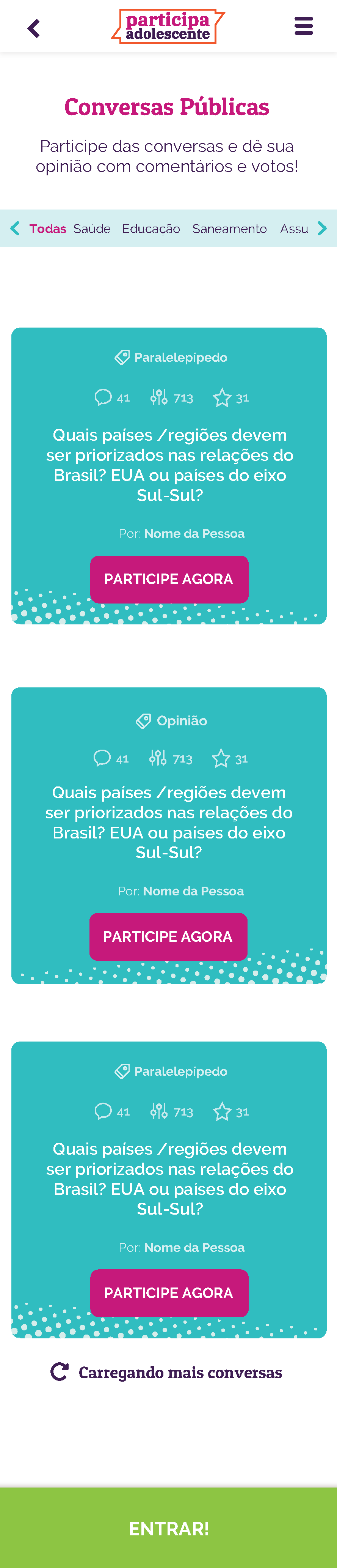
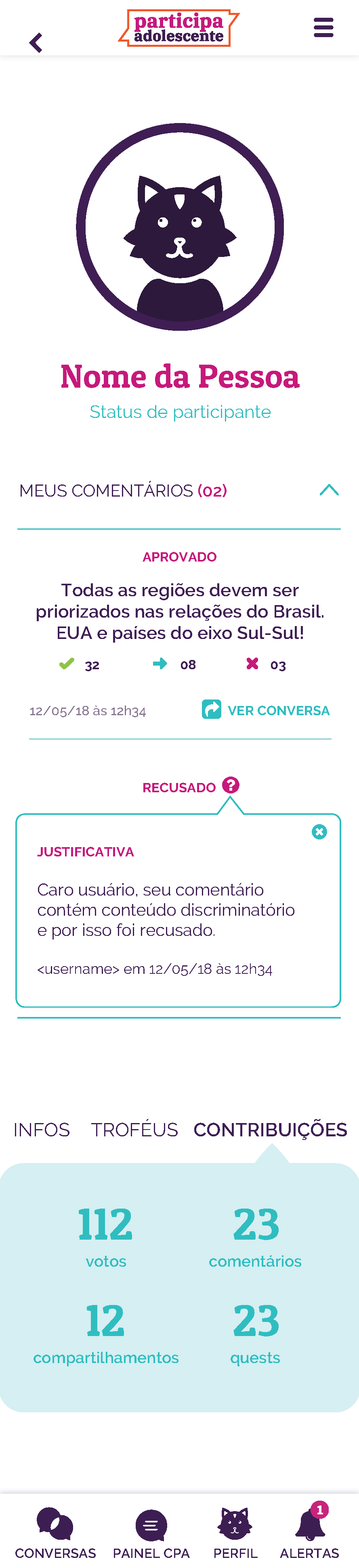
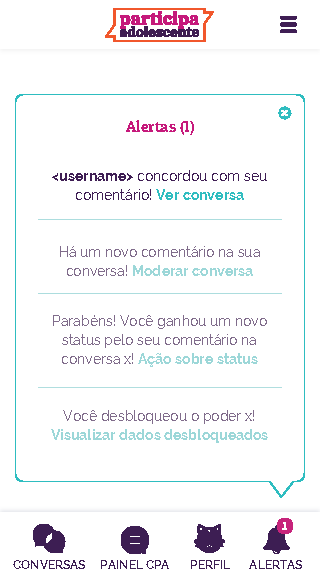
UI for FOSS
















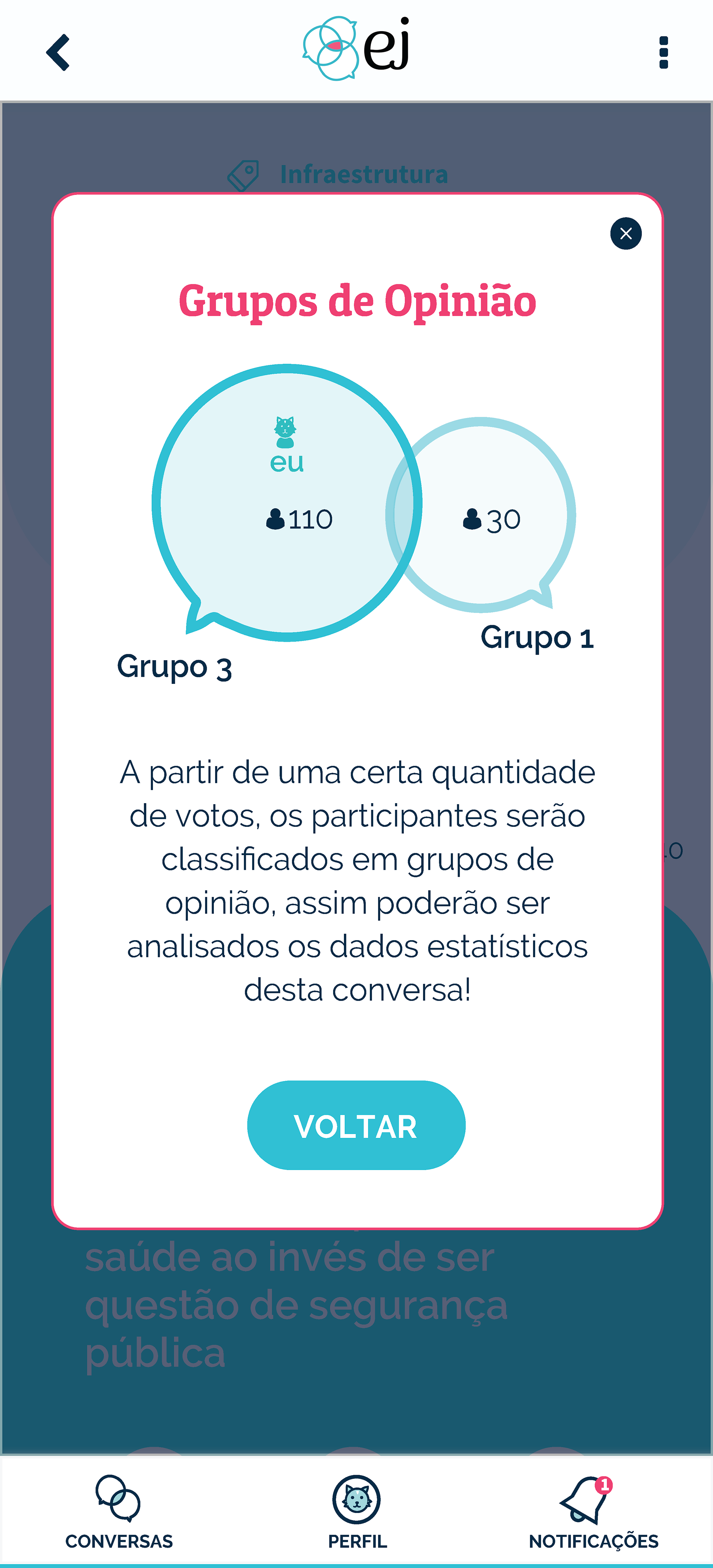
Cluster Section








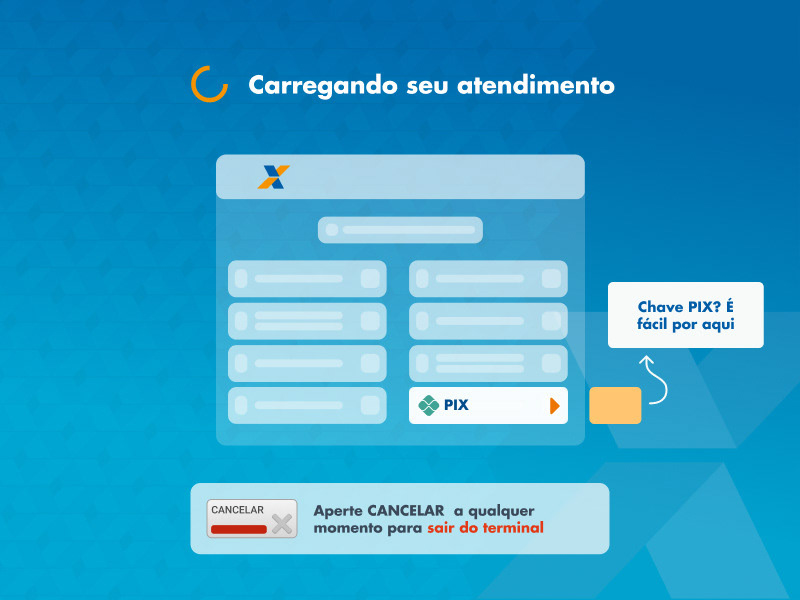
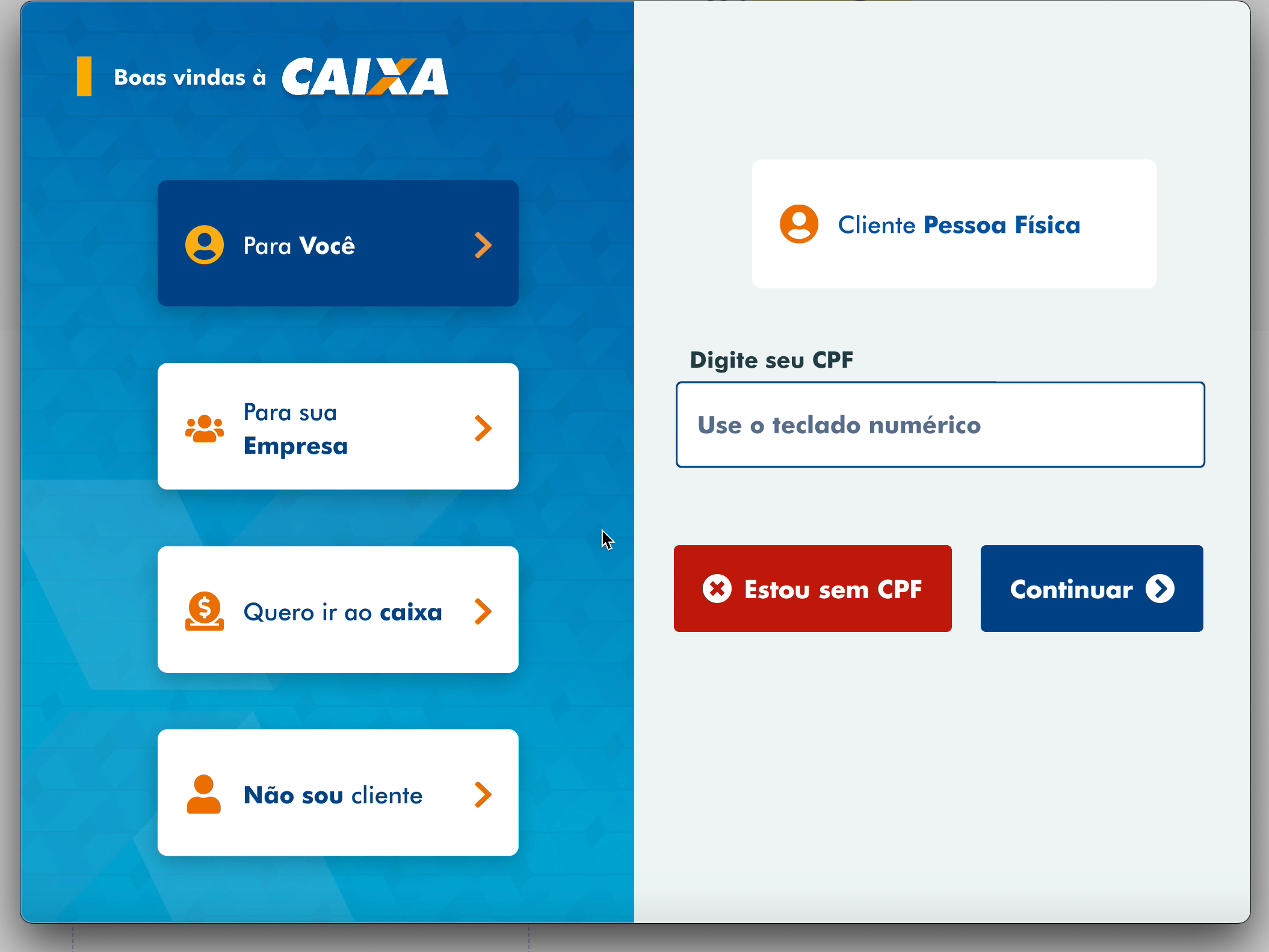
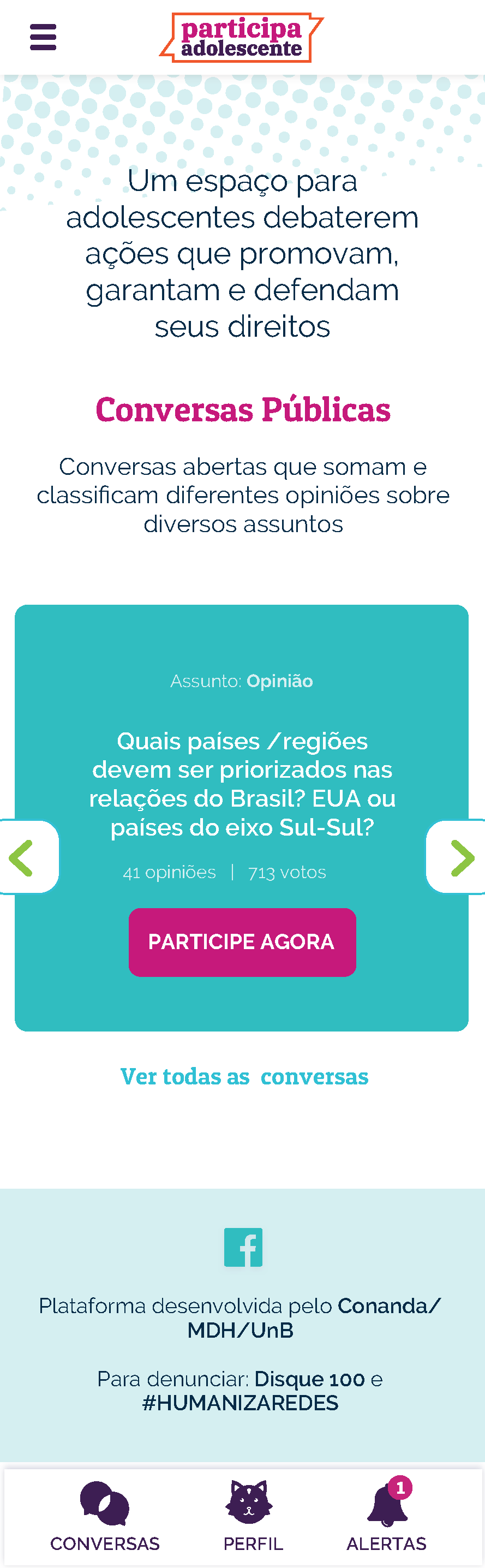
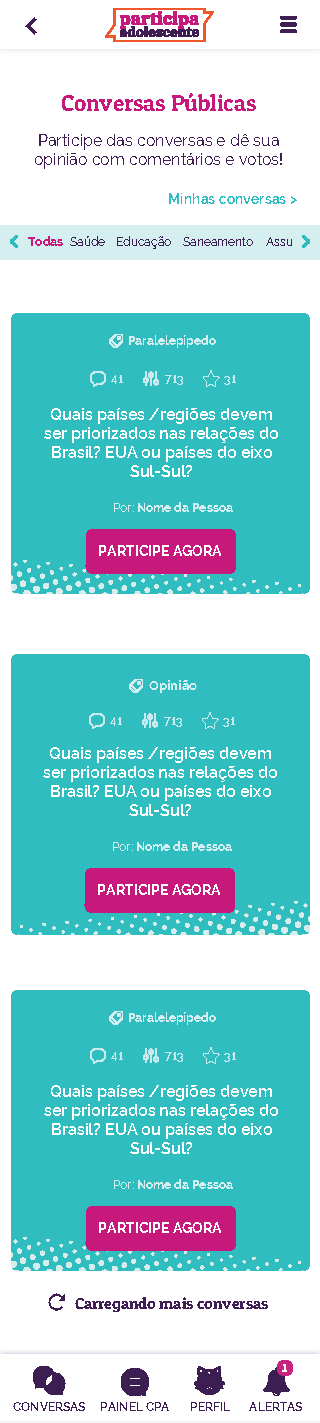
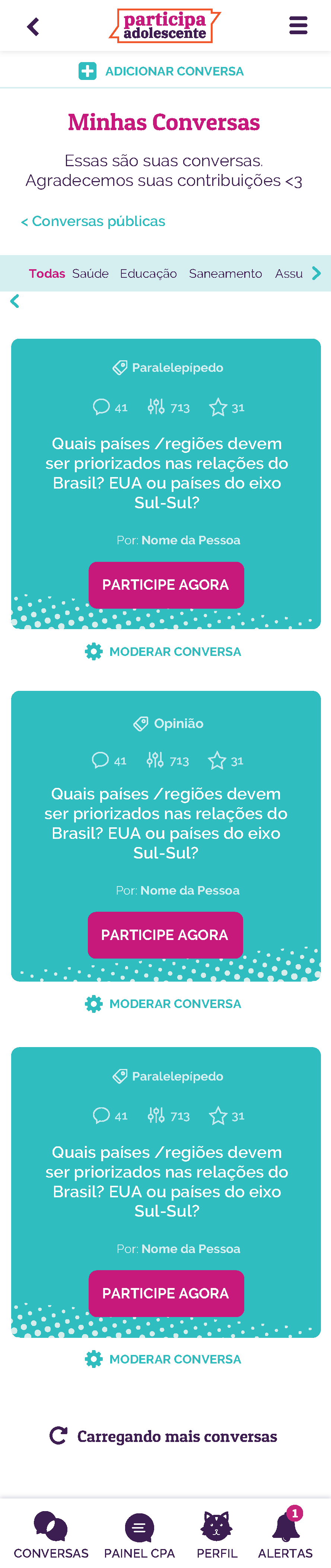
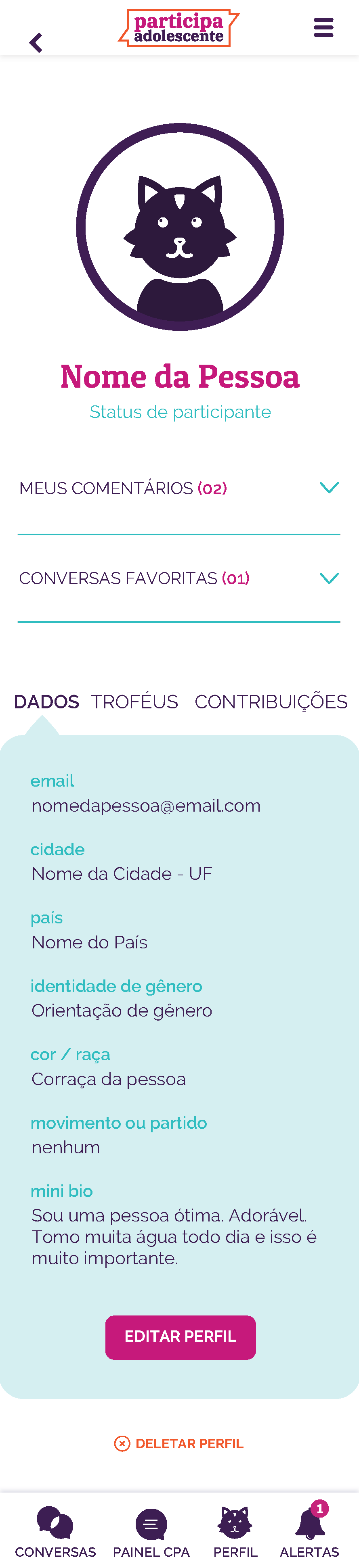
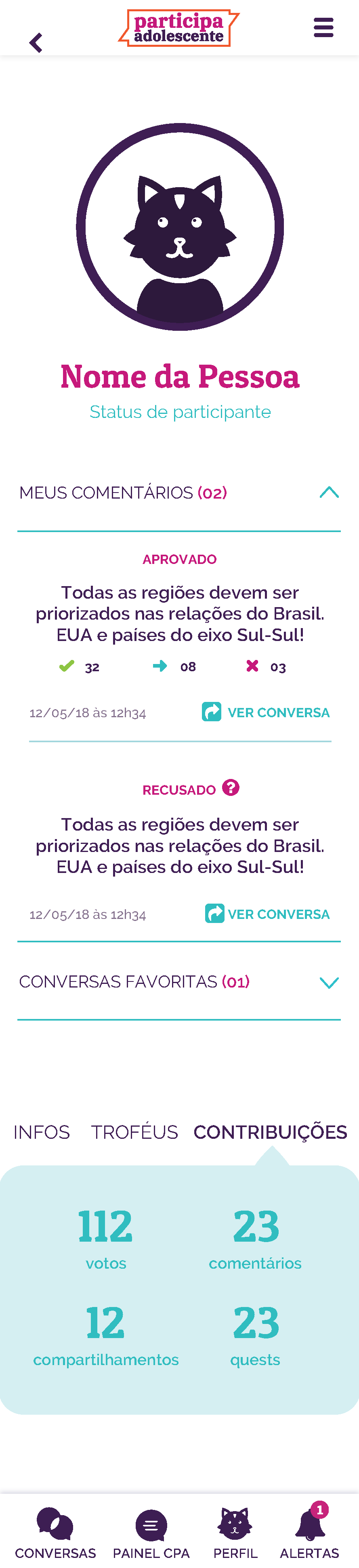
MDH Theme
(based on branding by CO-arquitetos)












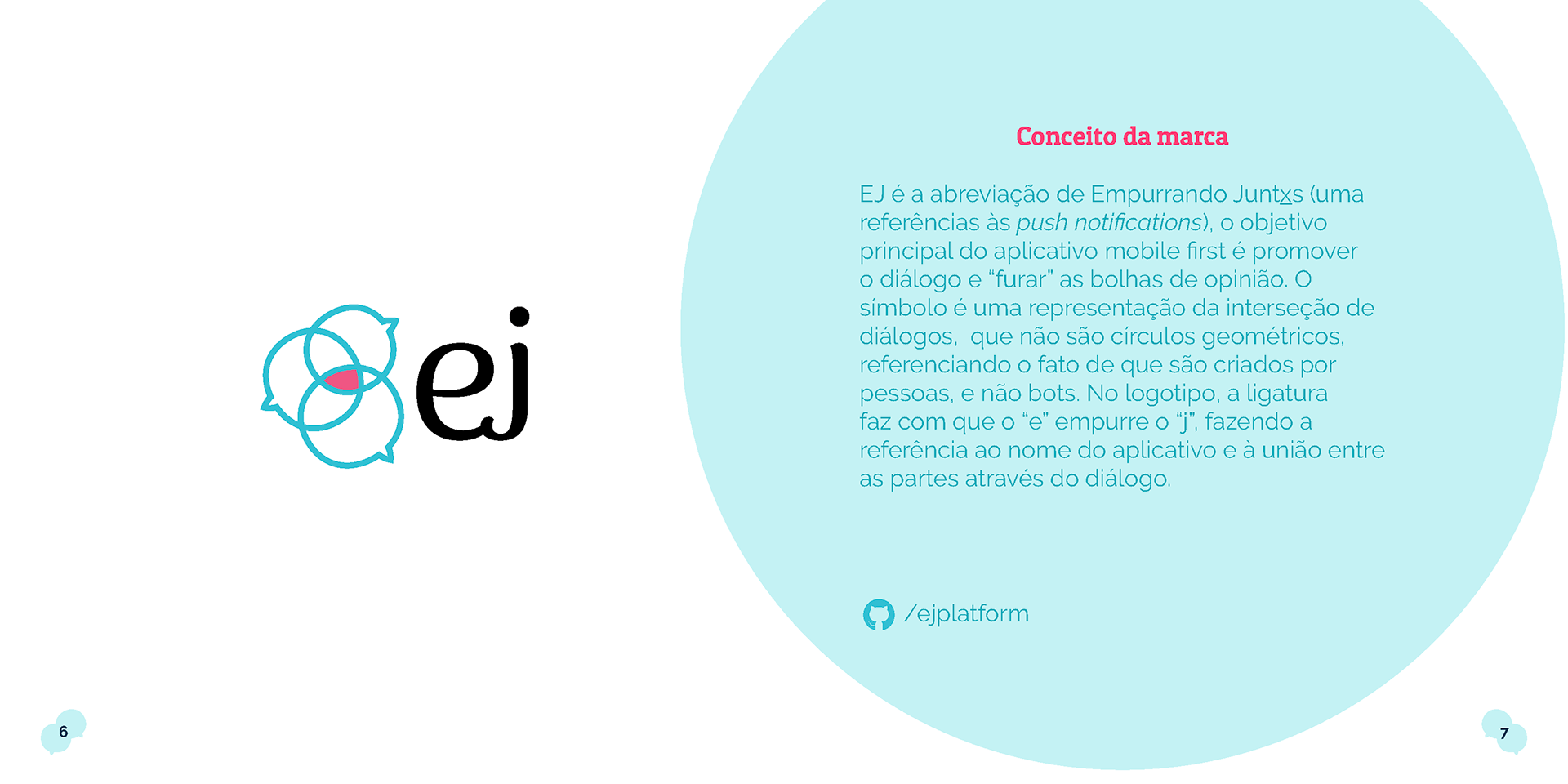
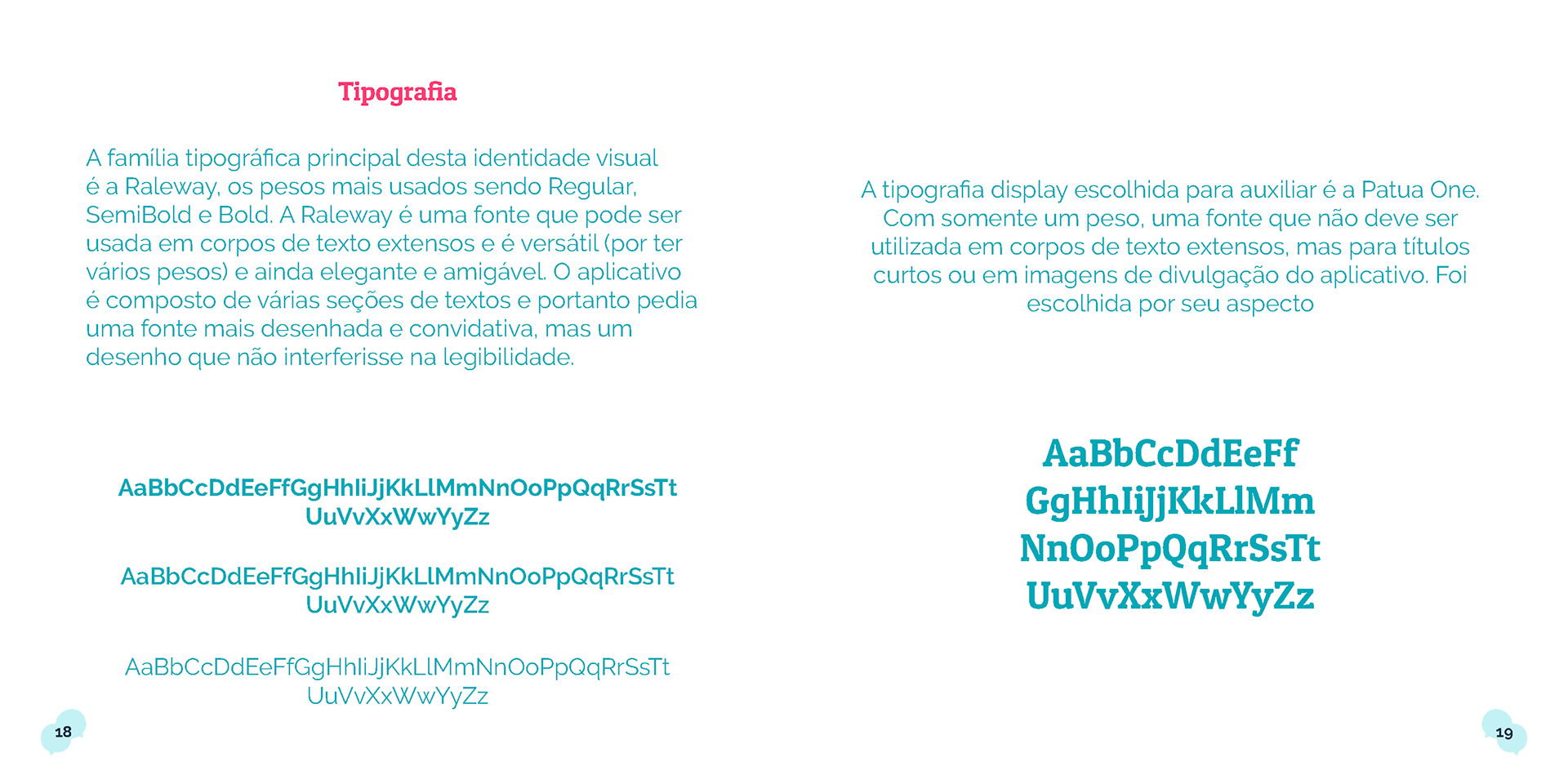
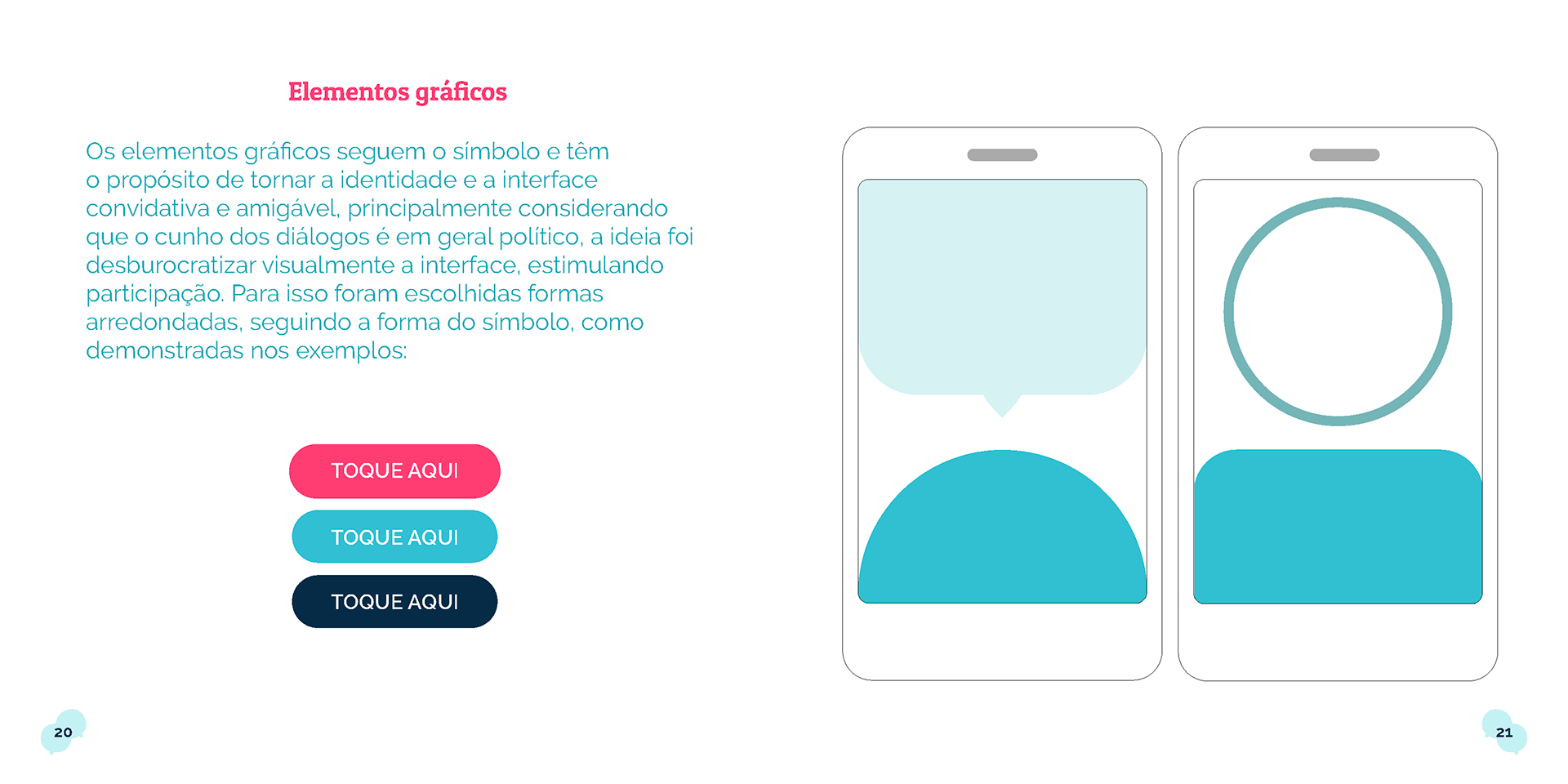
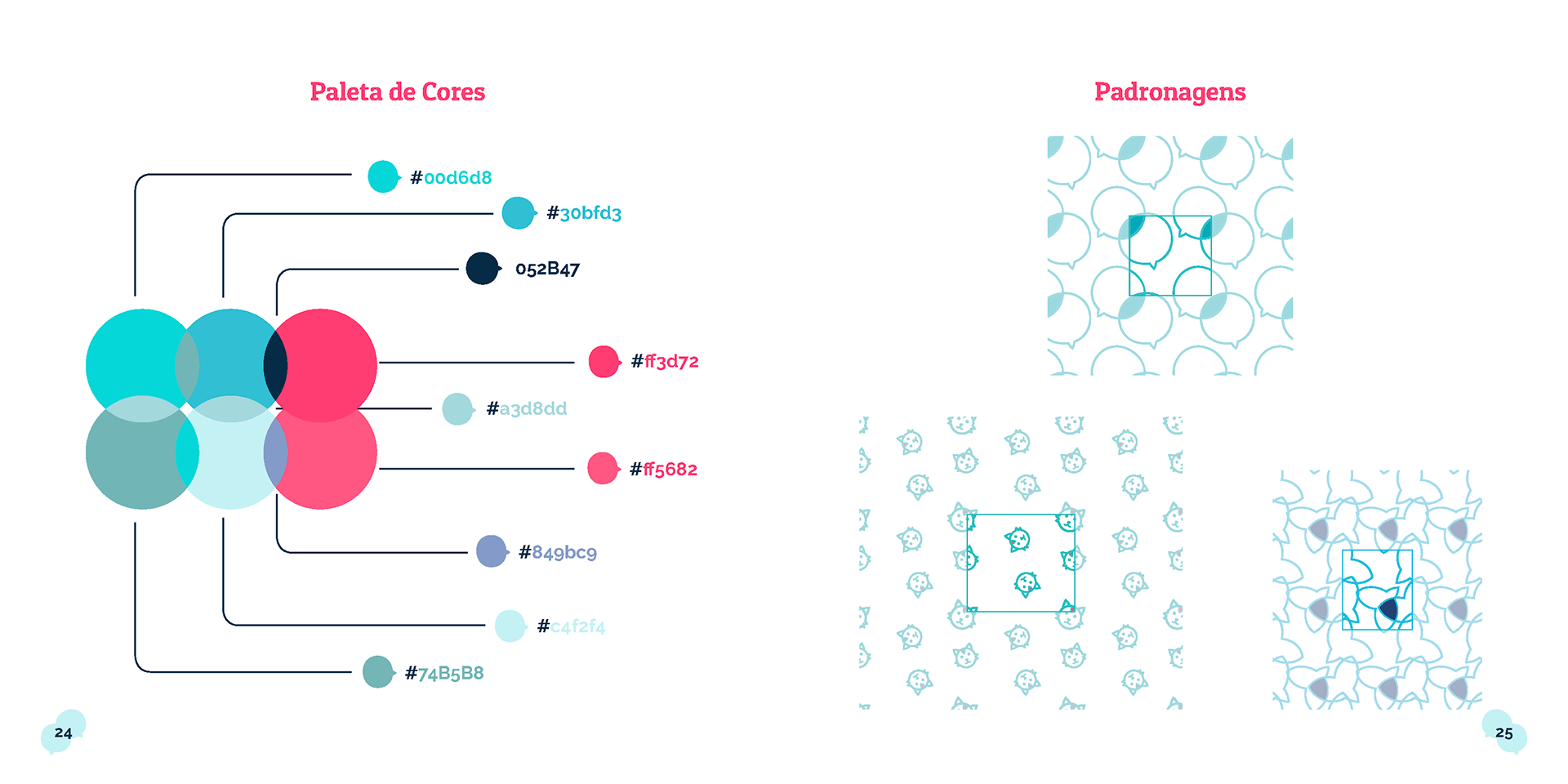
Branding (visual identity)














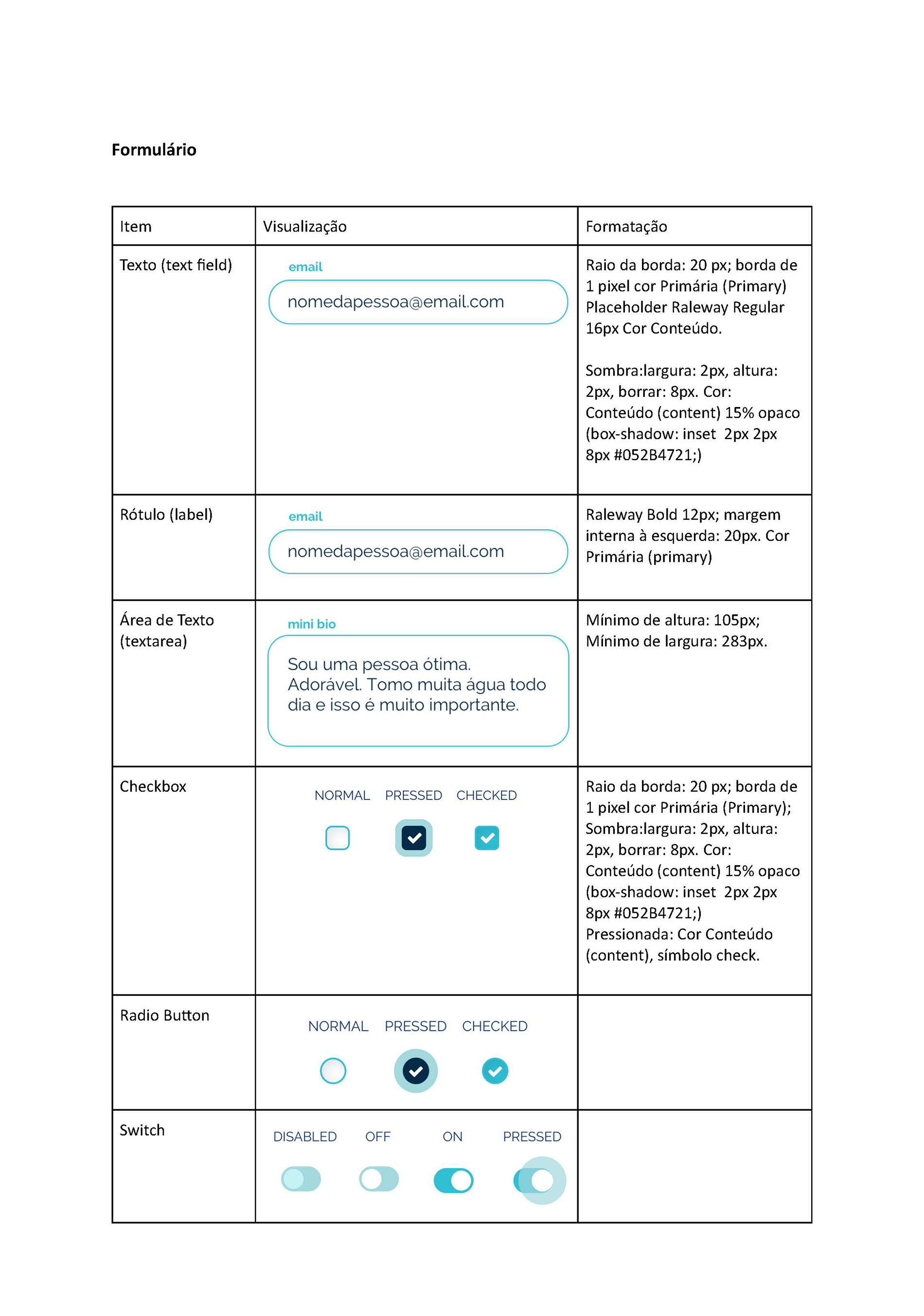
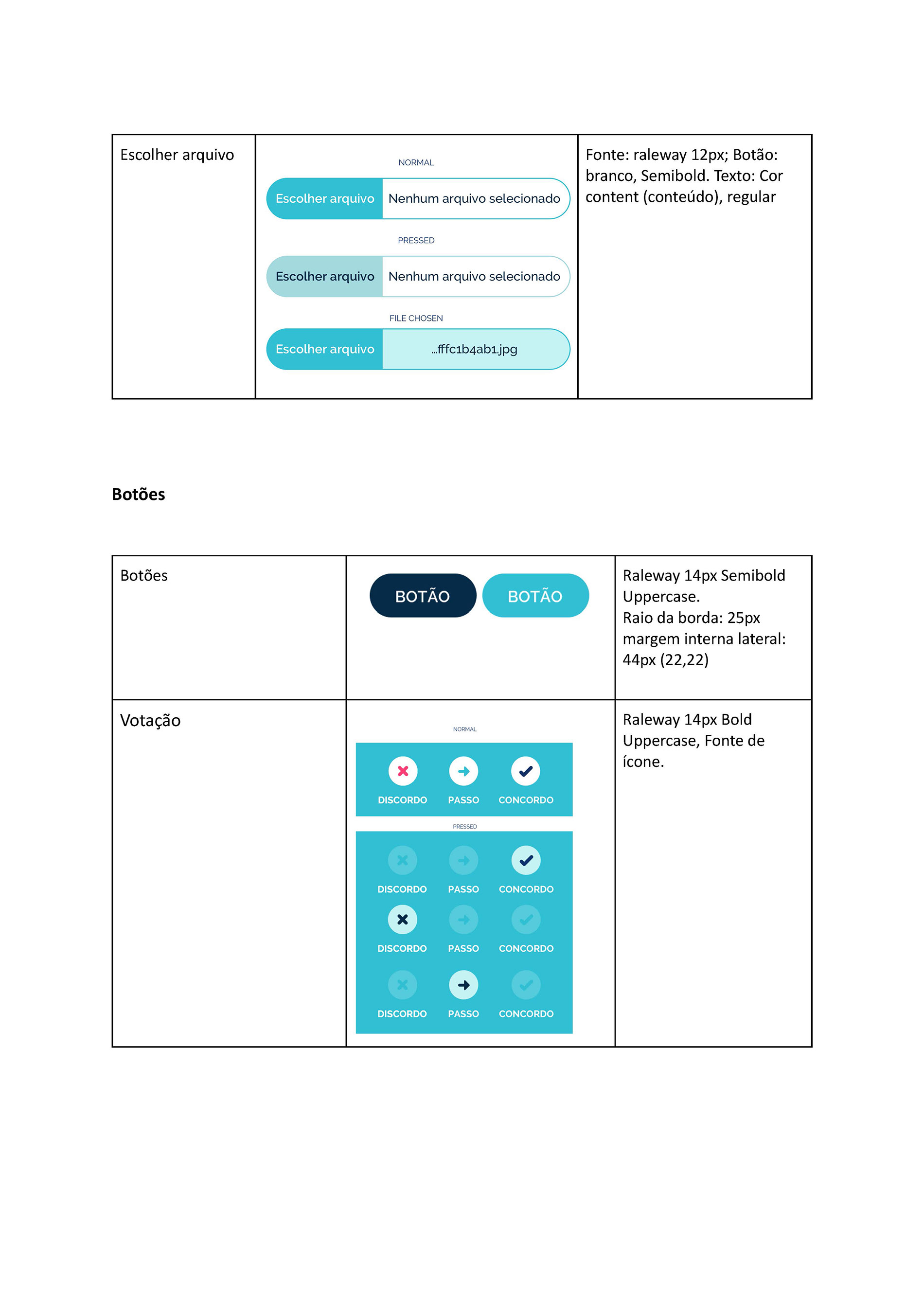
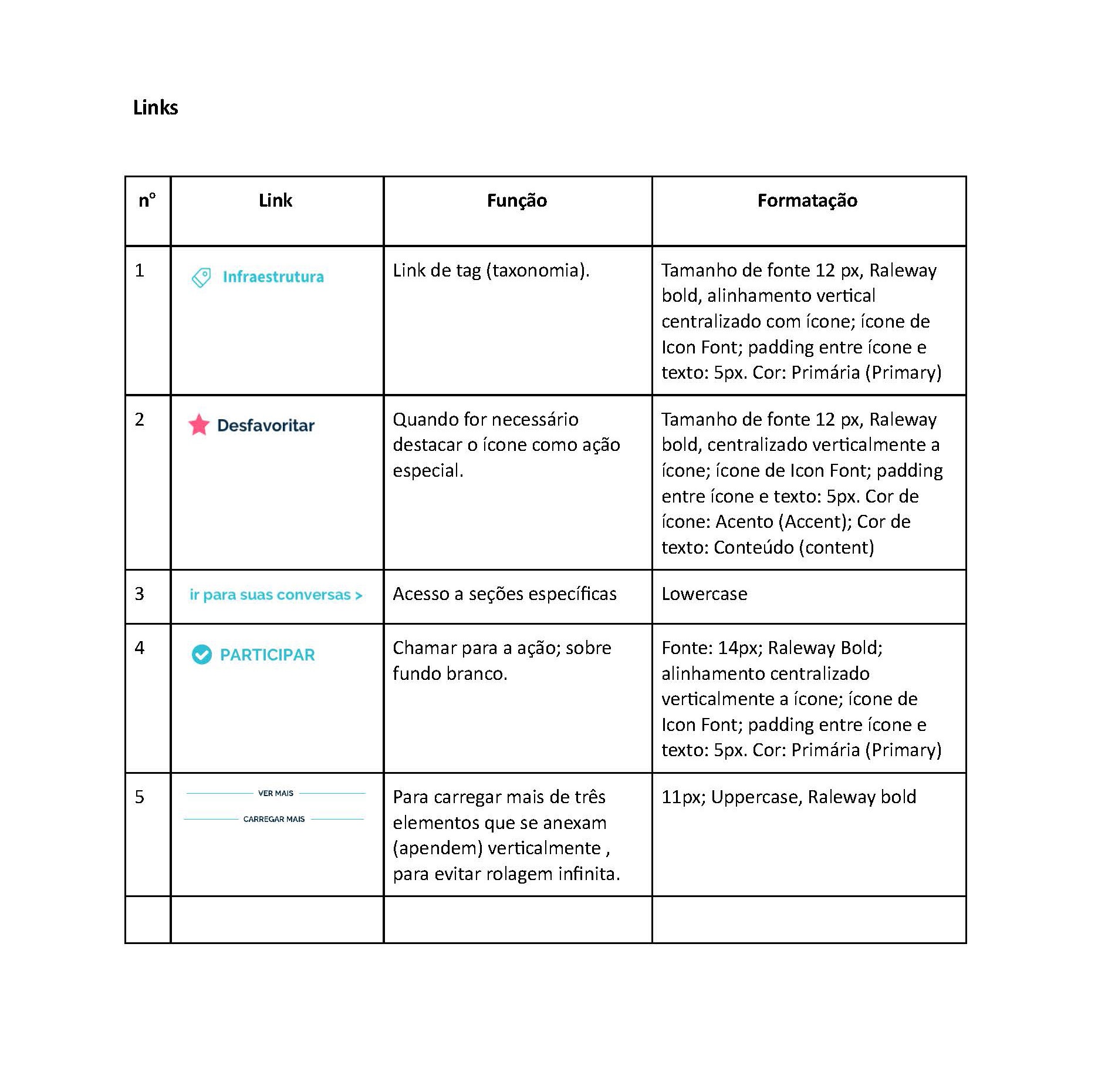
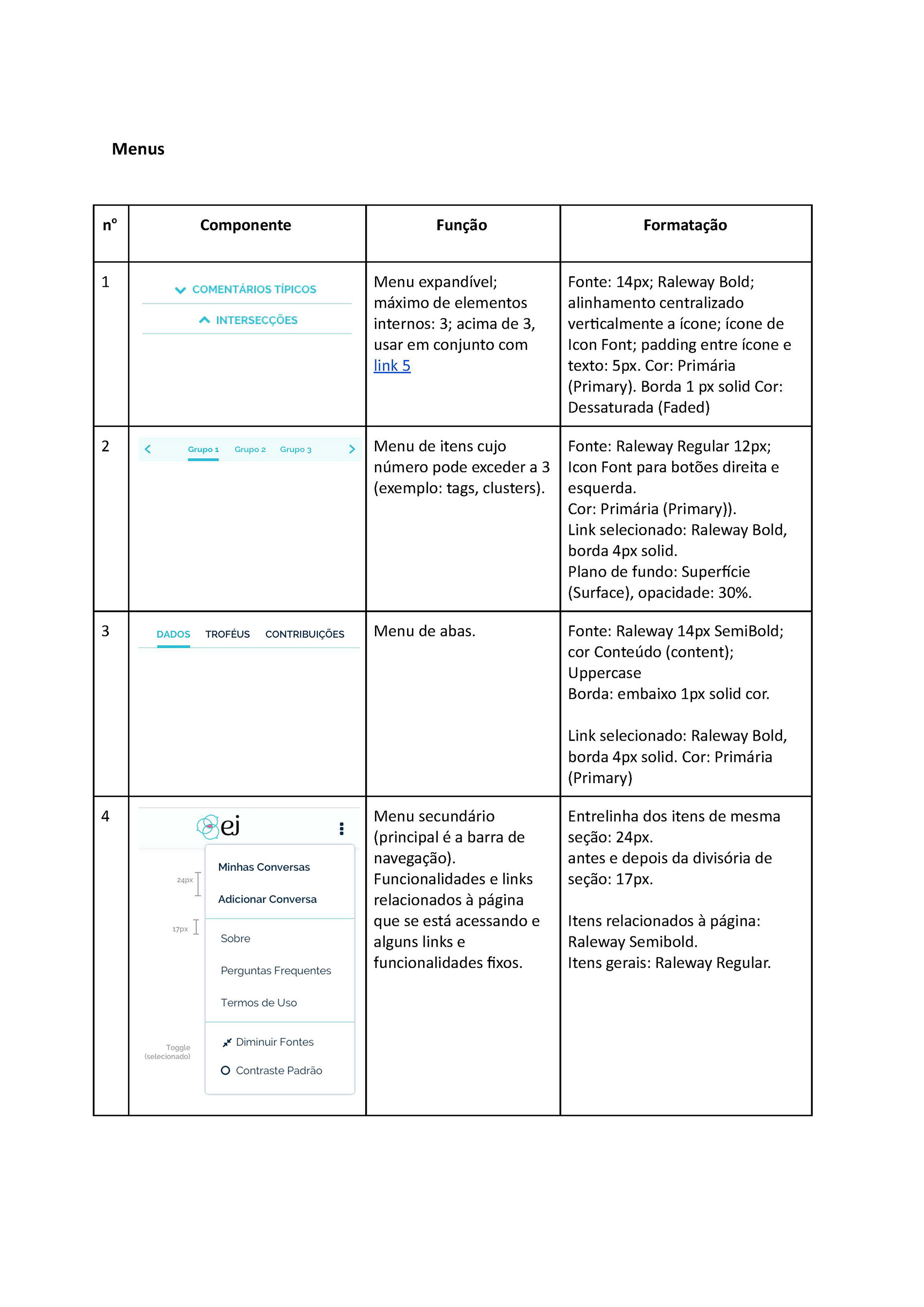
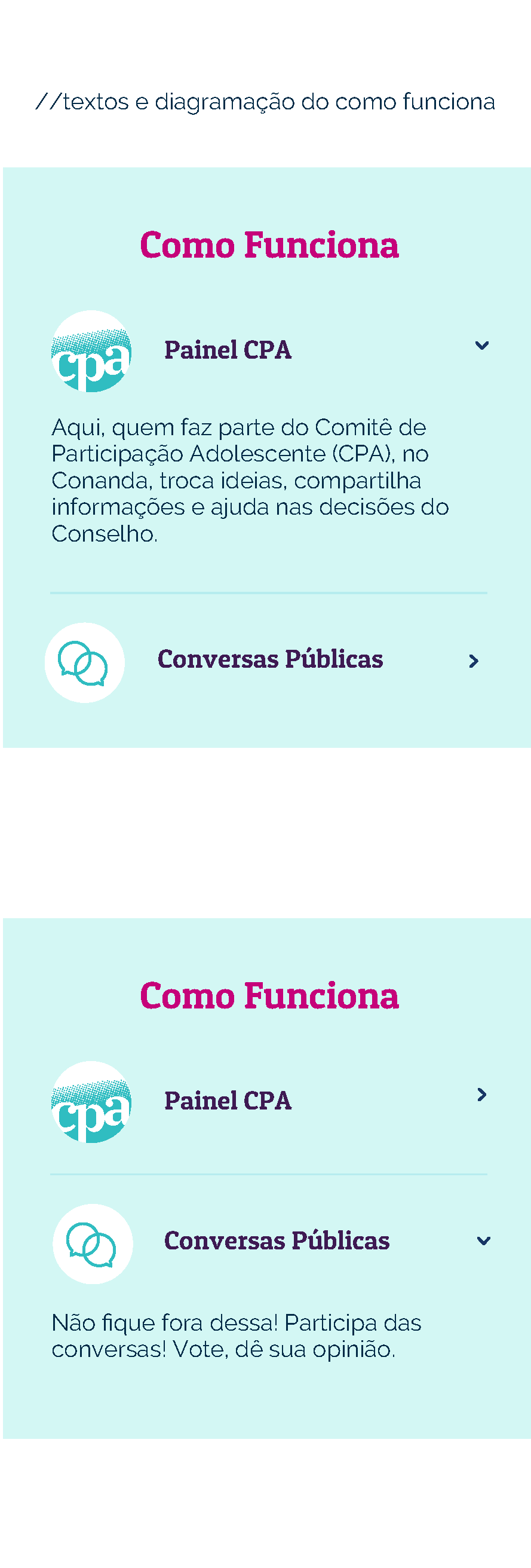
Components Guide