The first briefing of this project was to create a new touch interface for one of the biggest banks in Brazil.
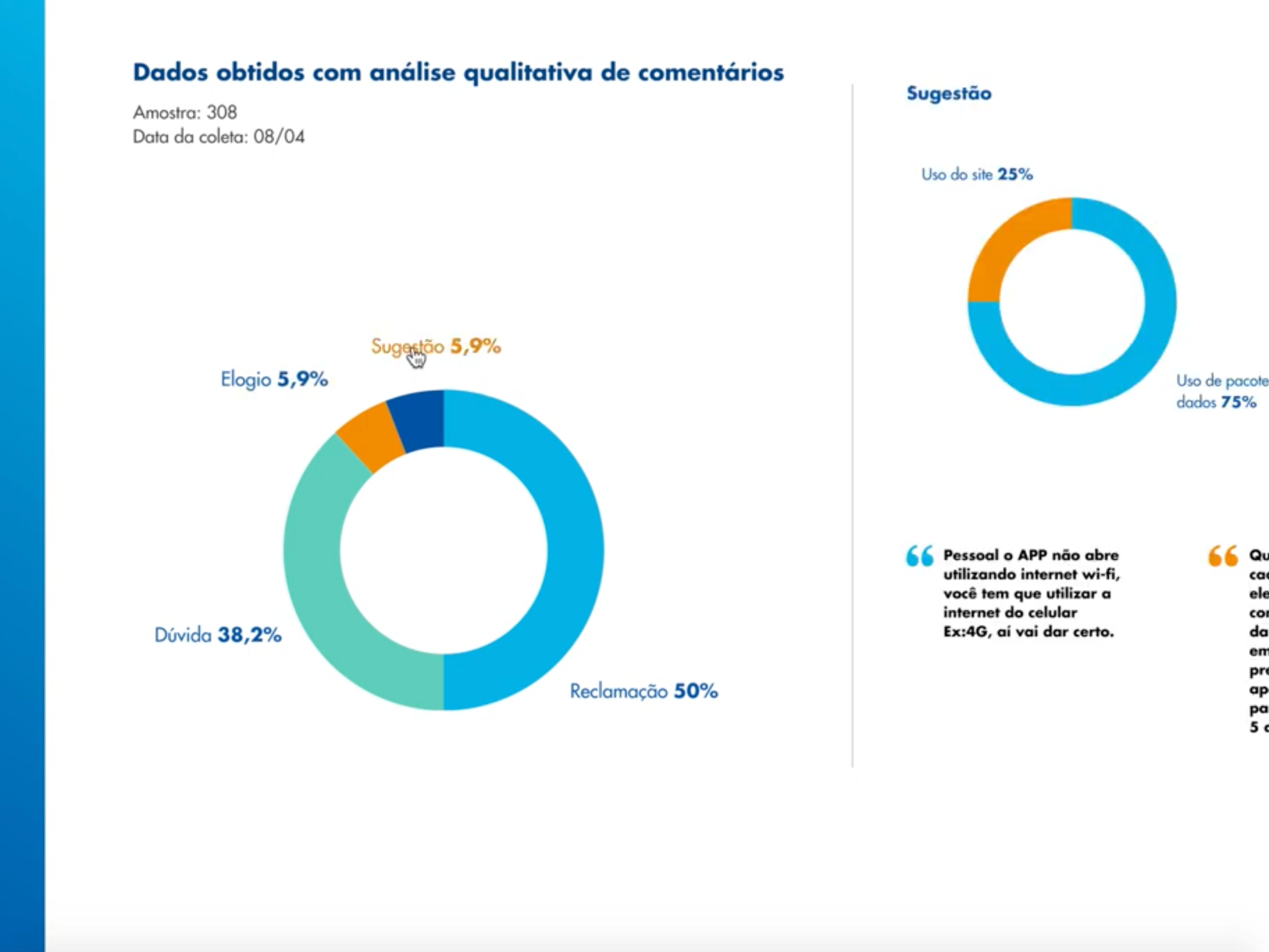
We started understanding our user-base through demographic data with other research artifacts and prototyped a simplified version of the main features to apply on usability tests.
For a second briefing, the challenge raised: we were supposed to create a new UI that enhanced usability without changing the core technology (a fun UI challenge that involved negotiating pixels with the dev team, creating animated gifs and attending a variety of stakeholders, including dozens of millions of citizens)
First Challenge: Touch Prototype + Usability Tests





Final Challenge: ATM 1.5
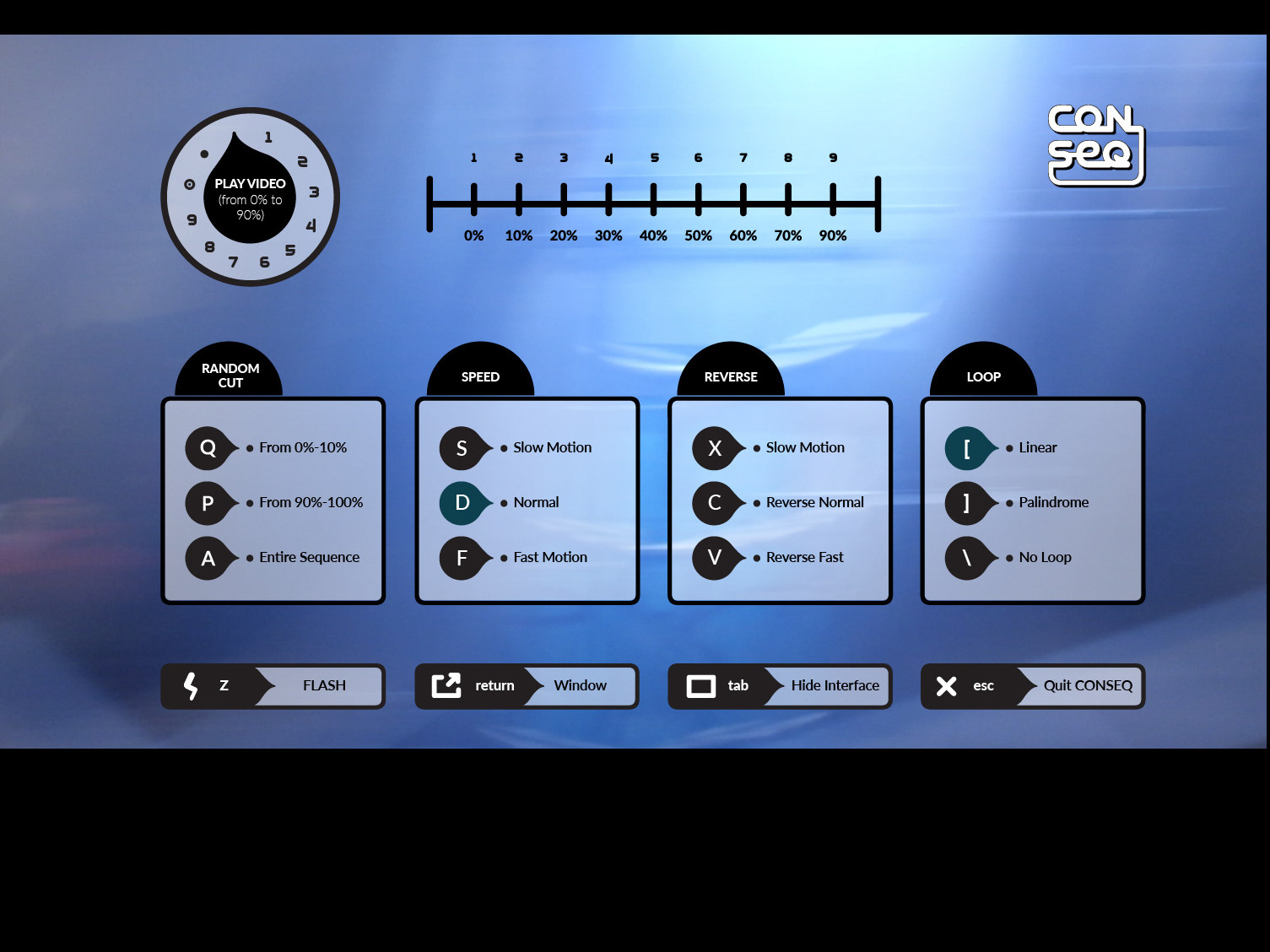
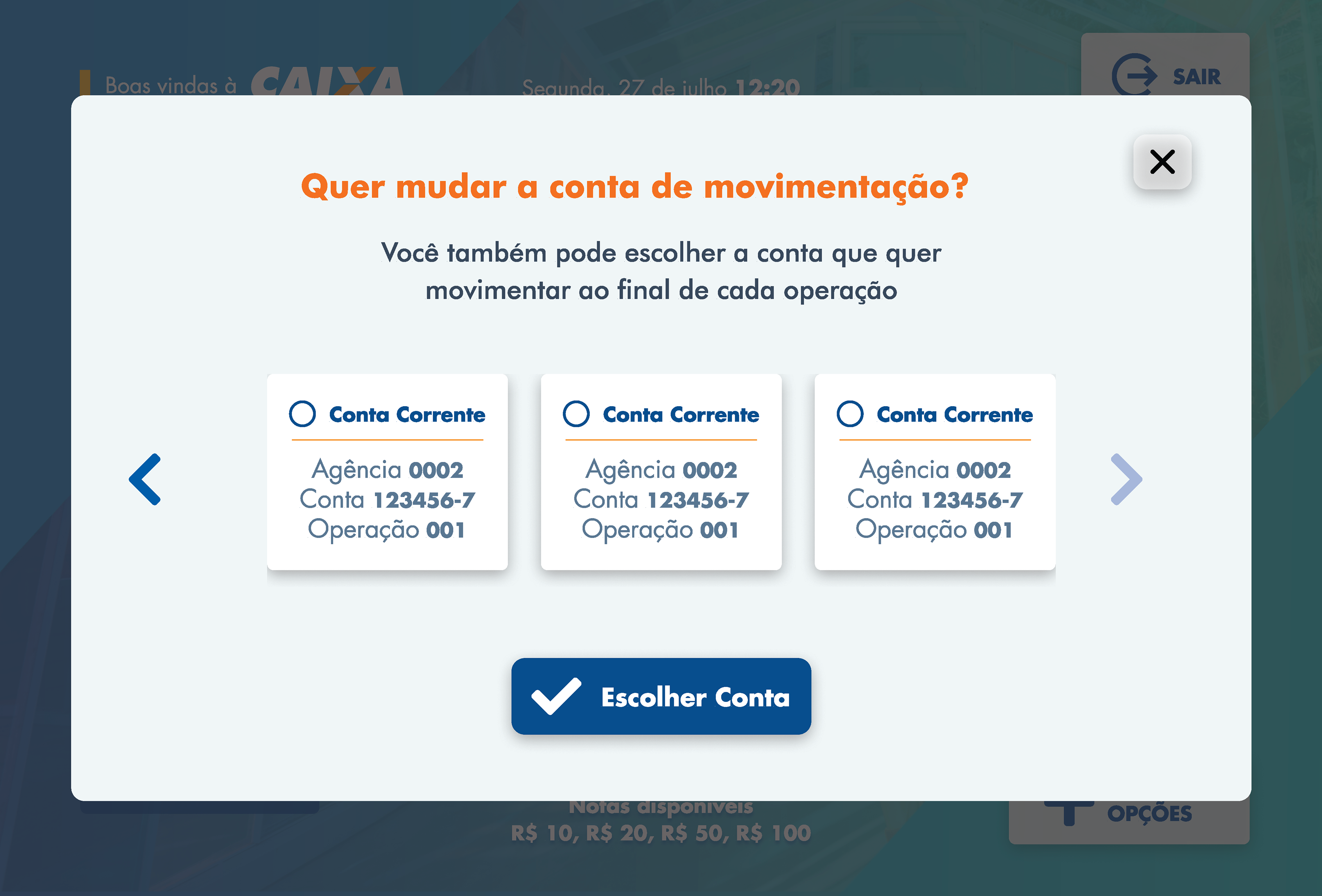
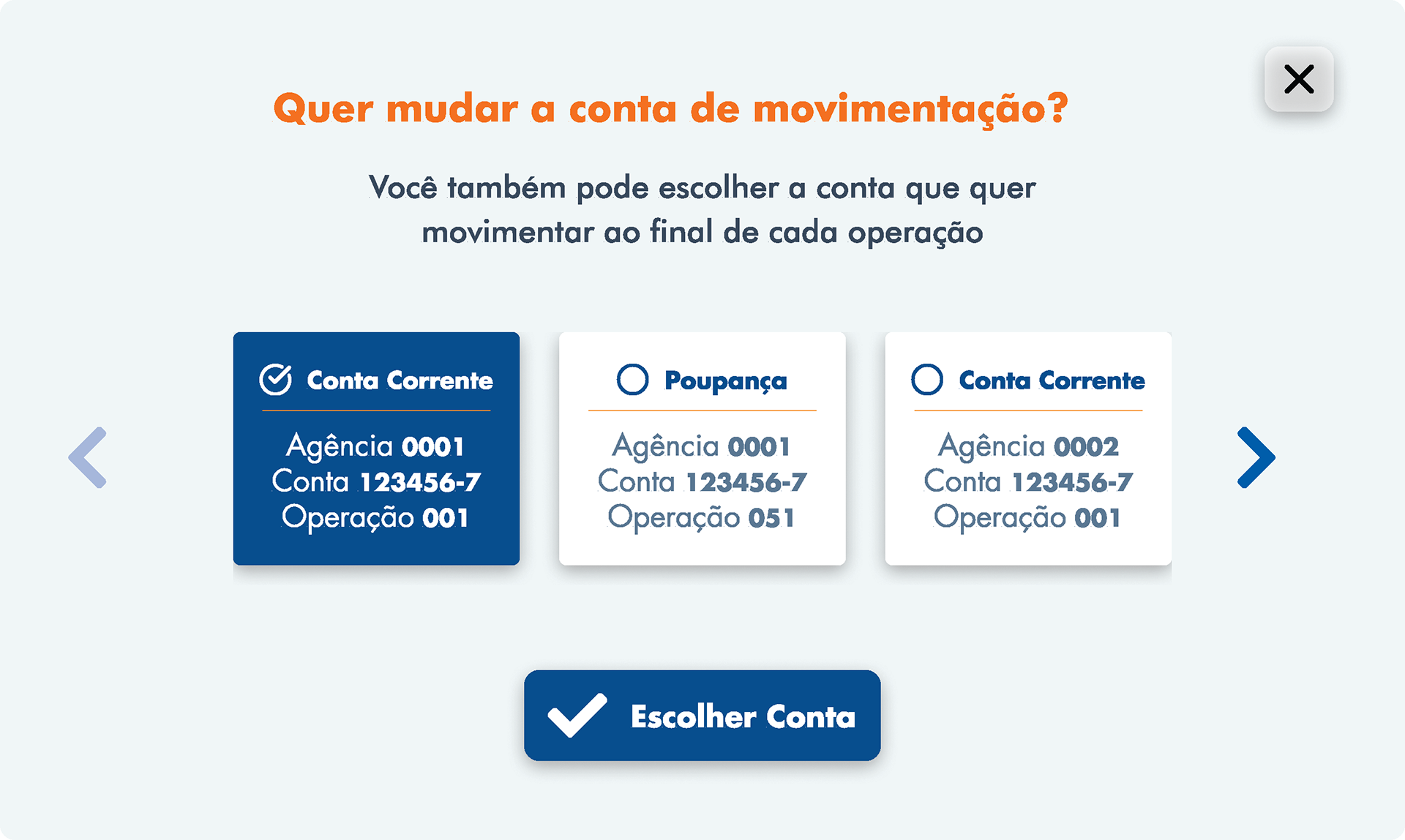
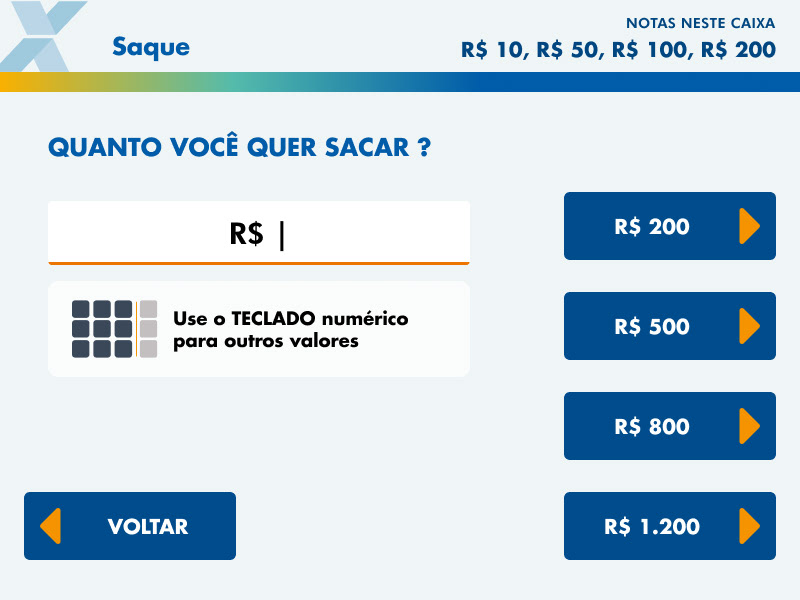
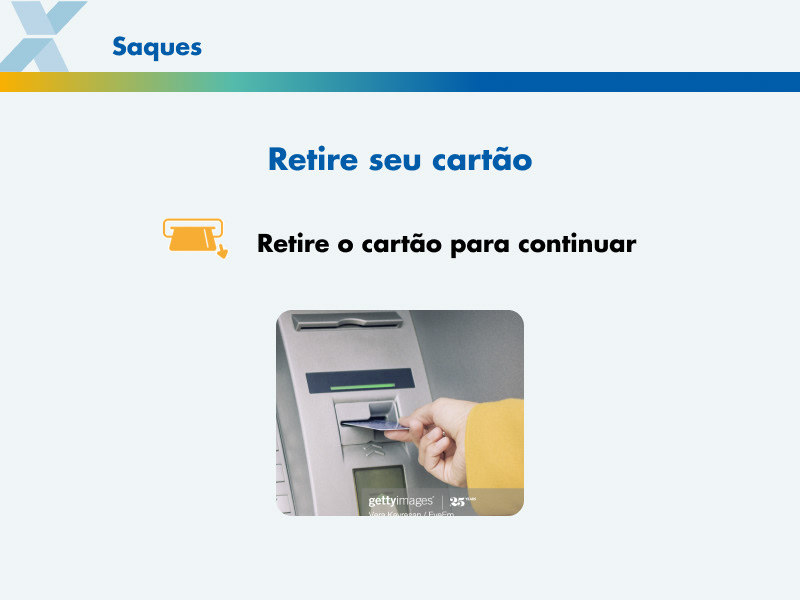
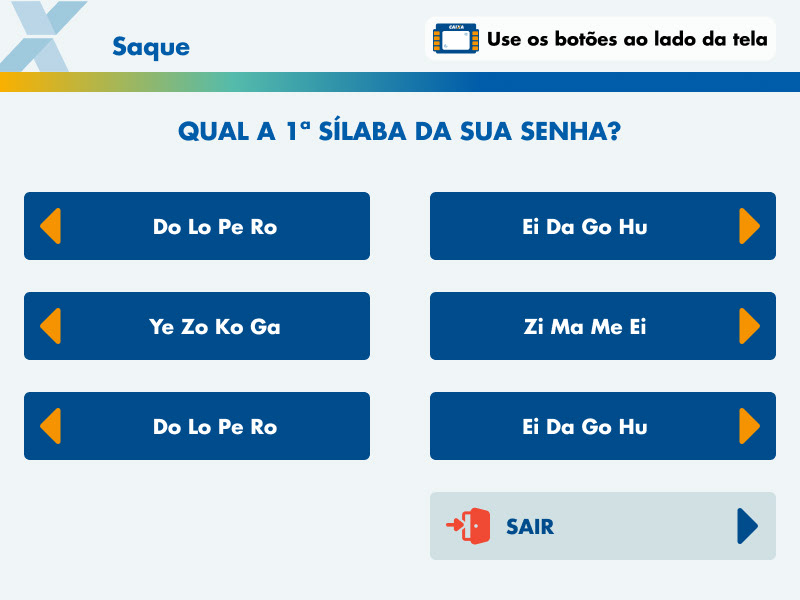
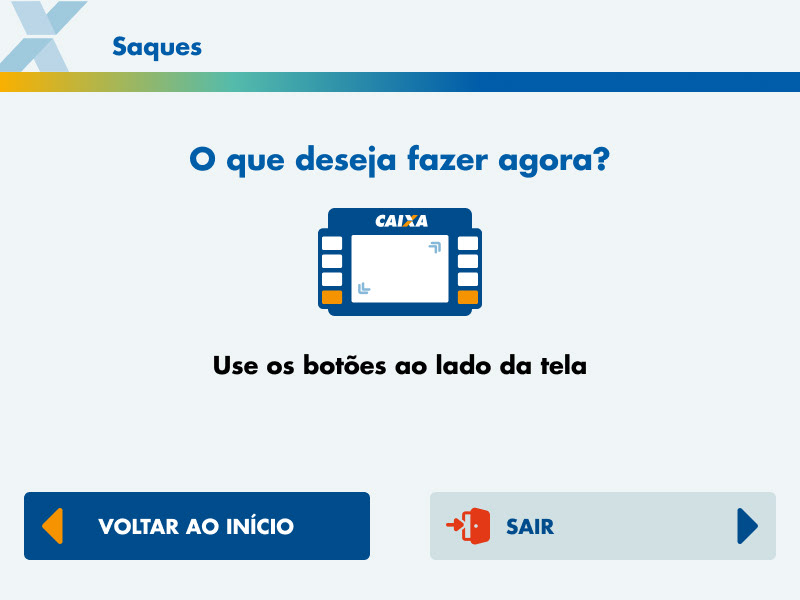
Prototyped example of one of the features implemented











videos of beta implementation
example of user journey improvement for one of the features: