This is a project where the components and UI had to be defined in detail because we did not yet have neither a Design System nor a Components Library, below you see this work in details

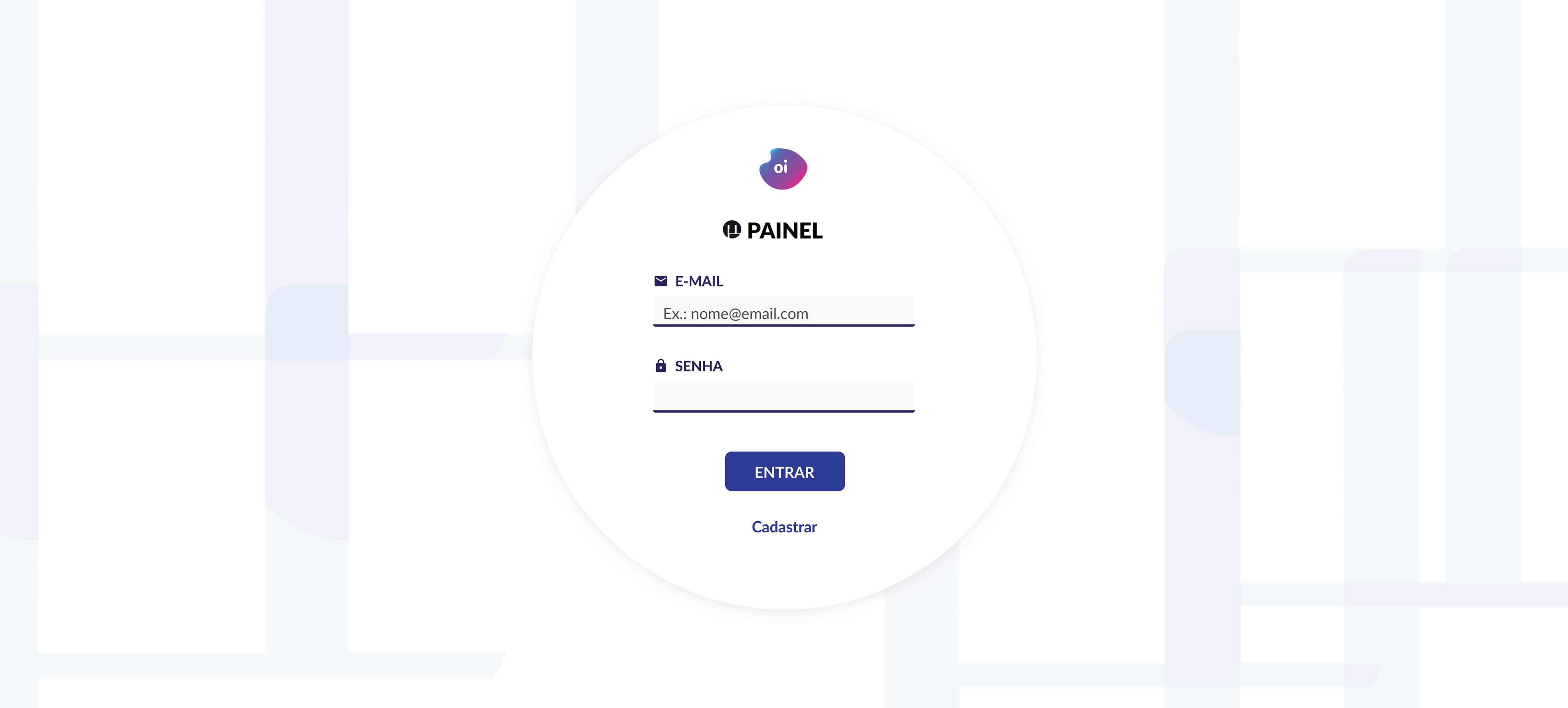
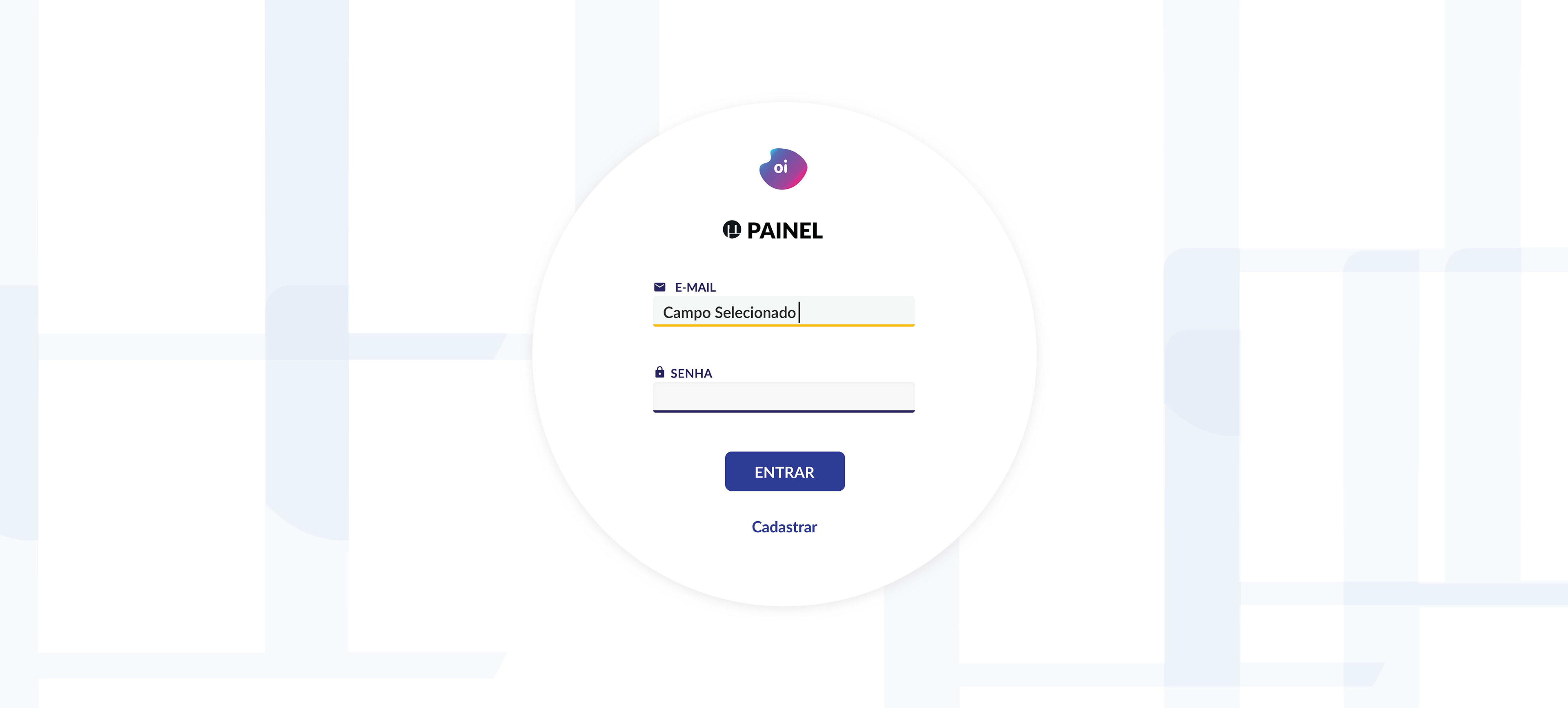
Login

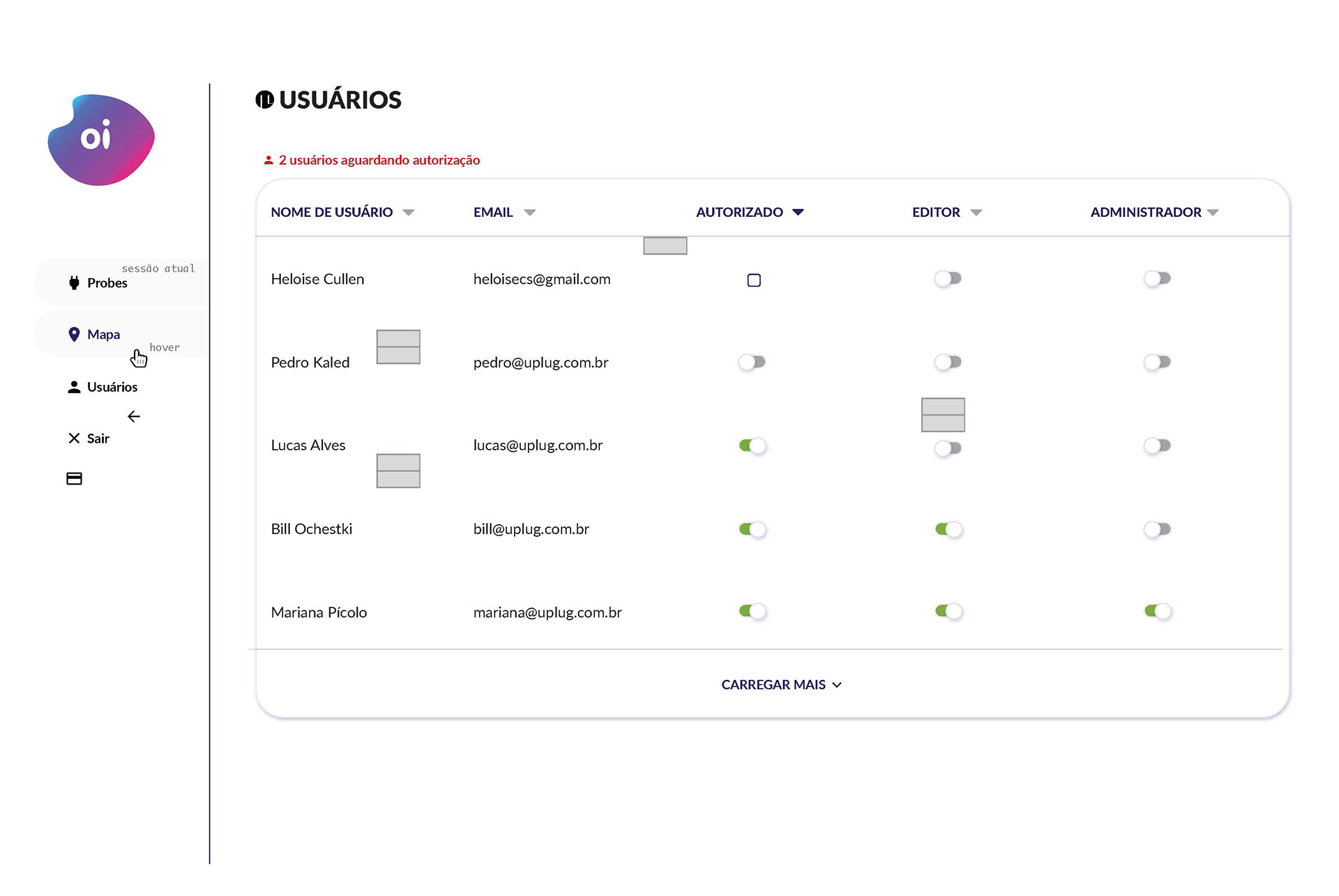
Selected Field

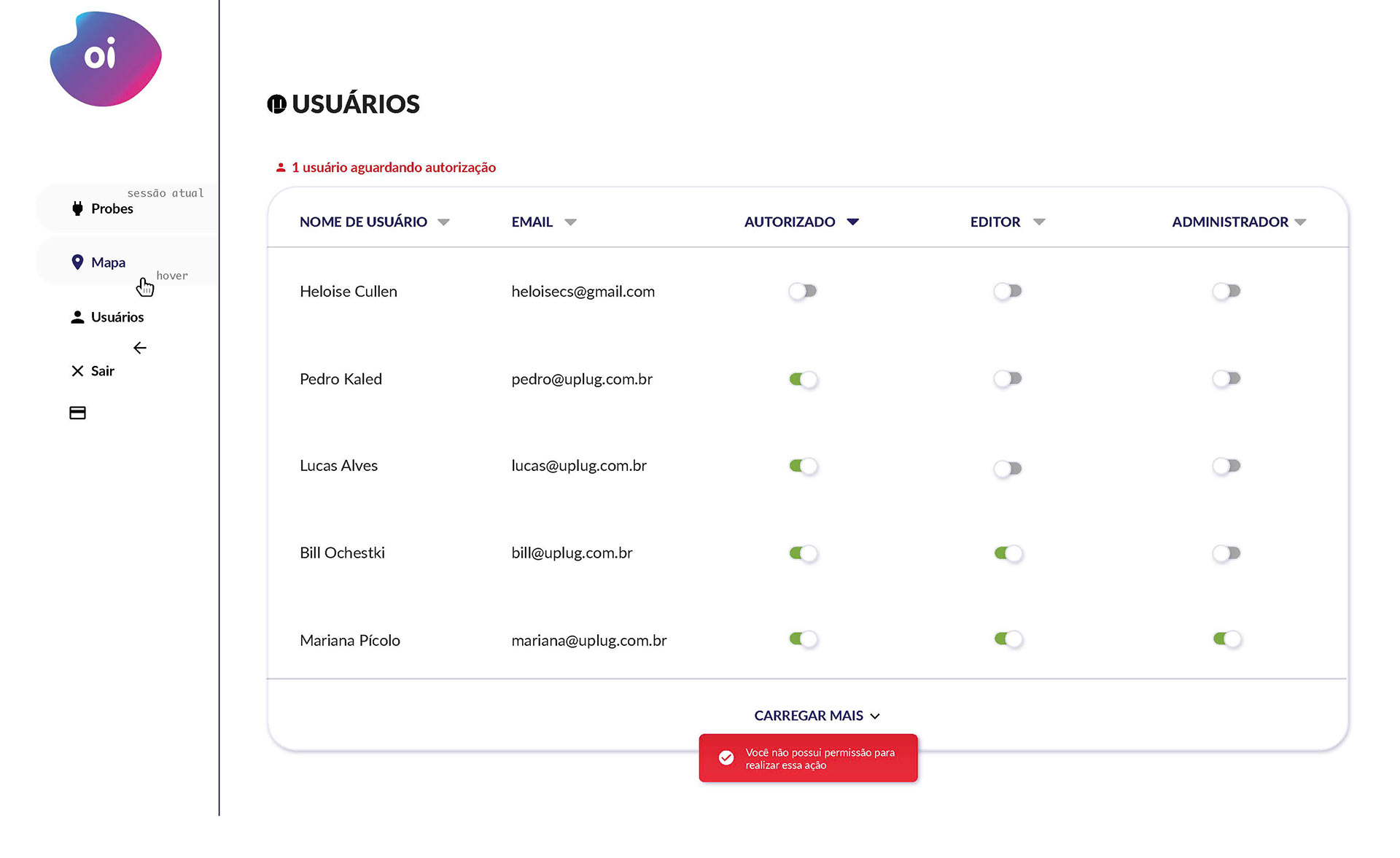
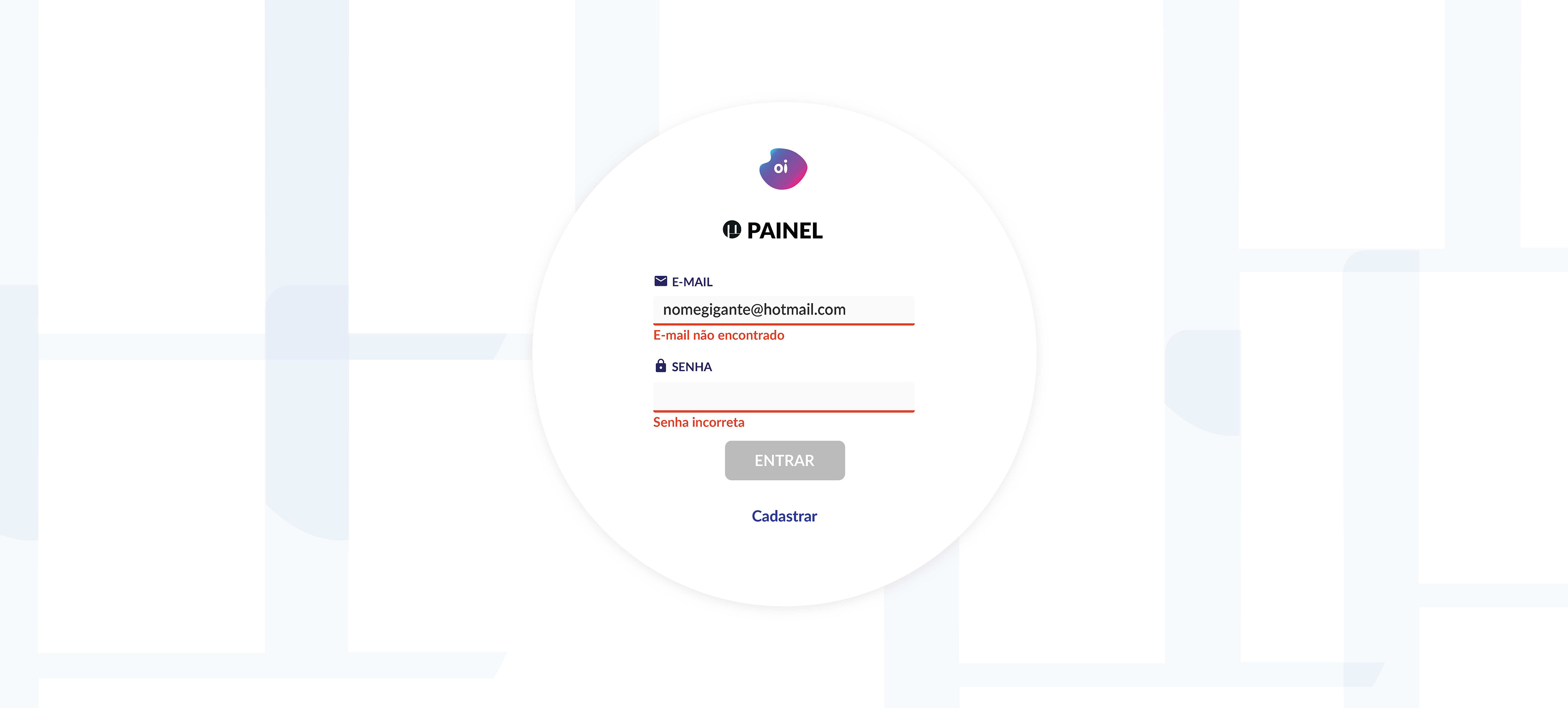
Error Field

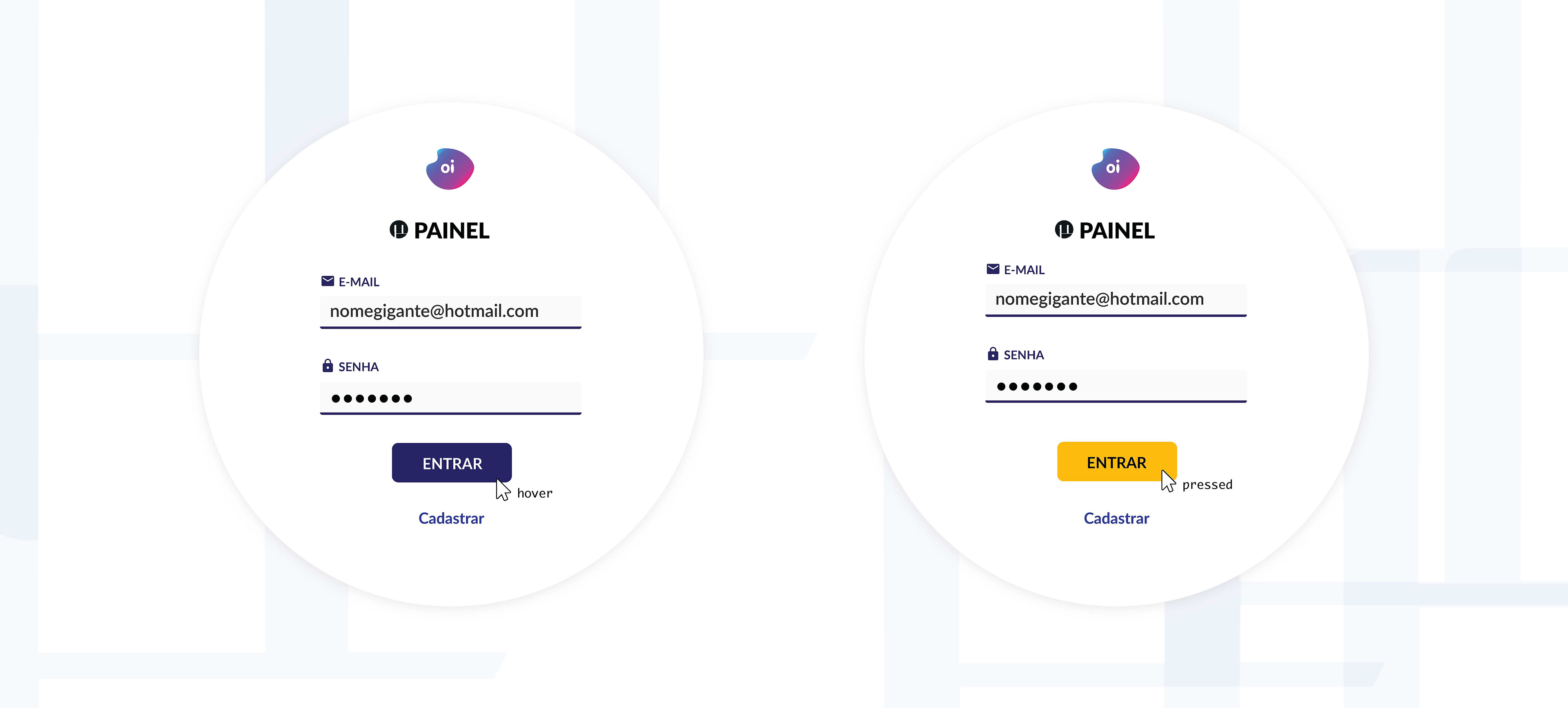
button states

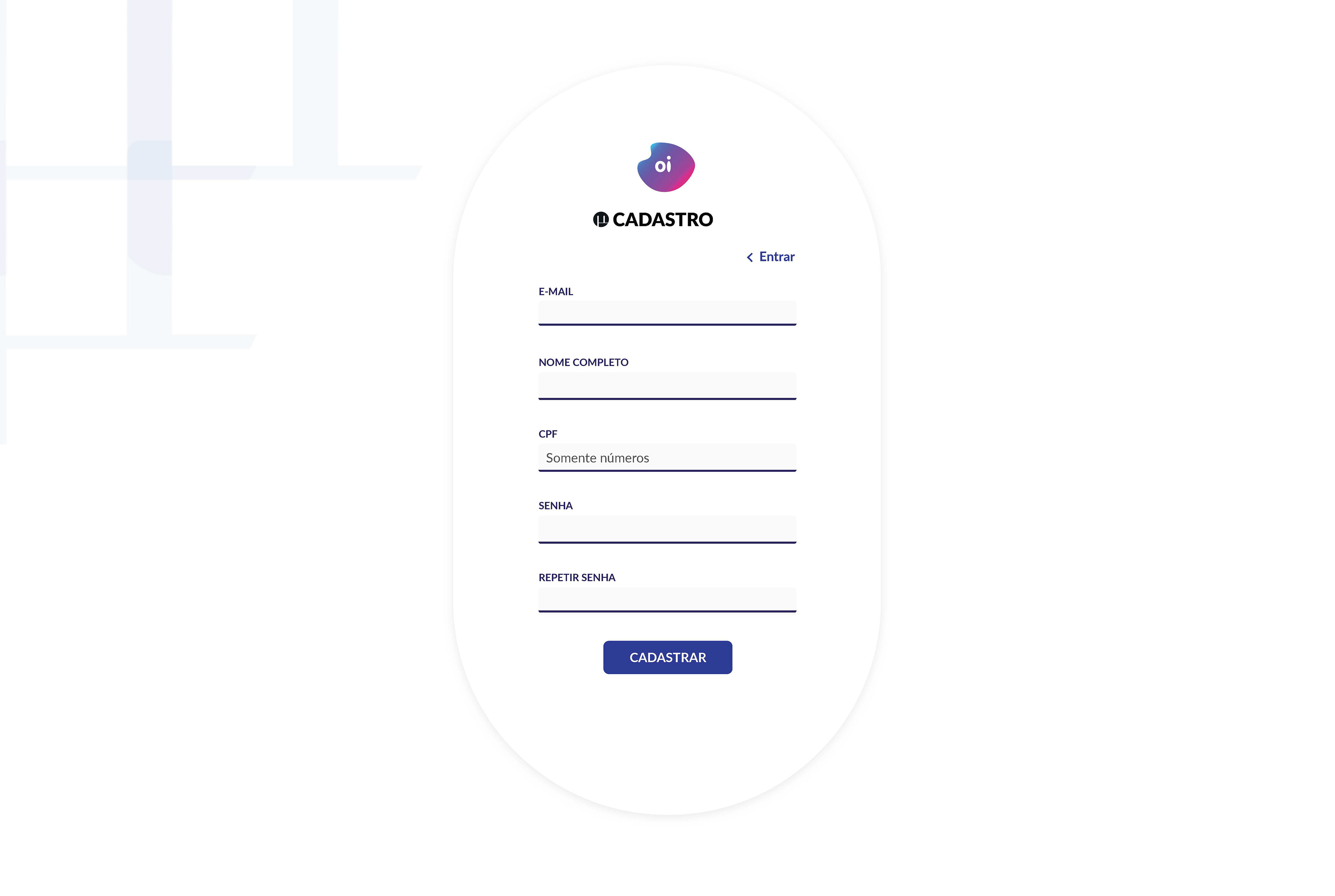
sign up

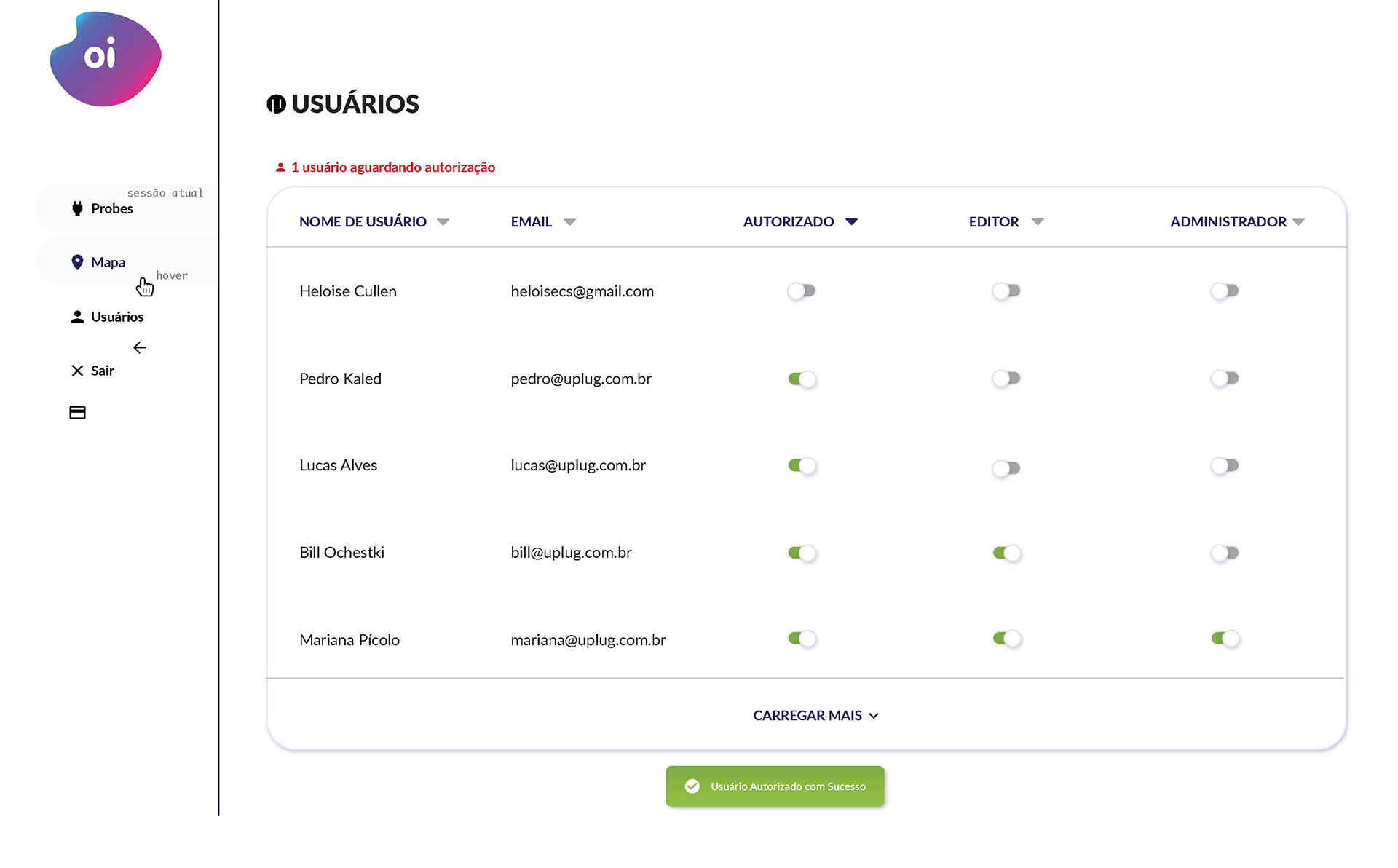
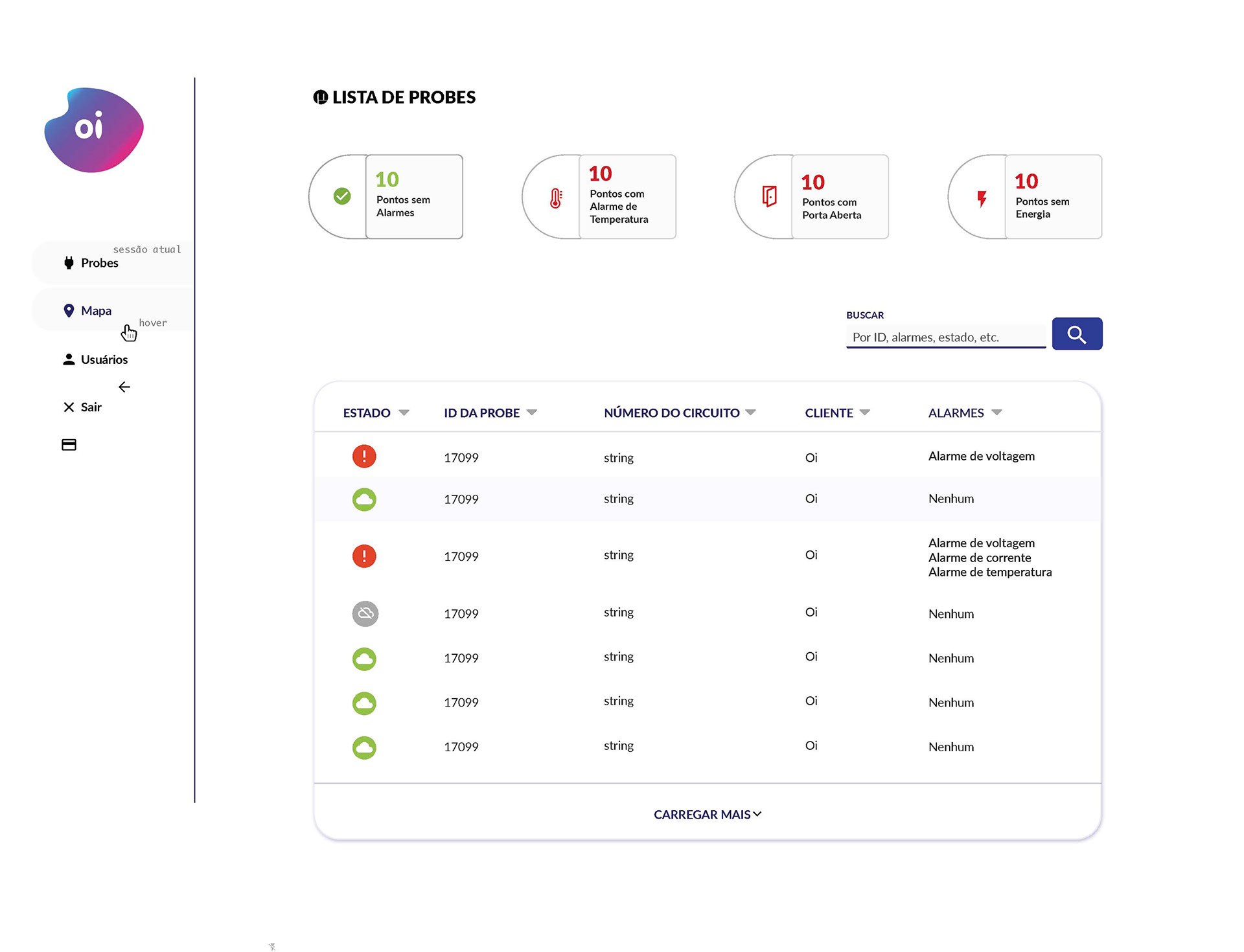
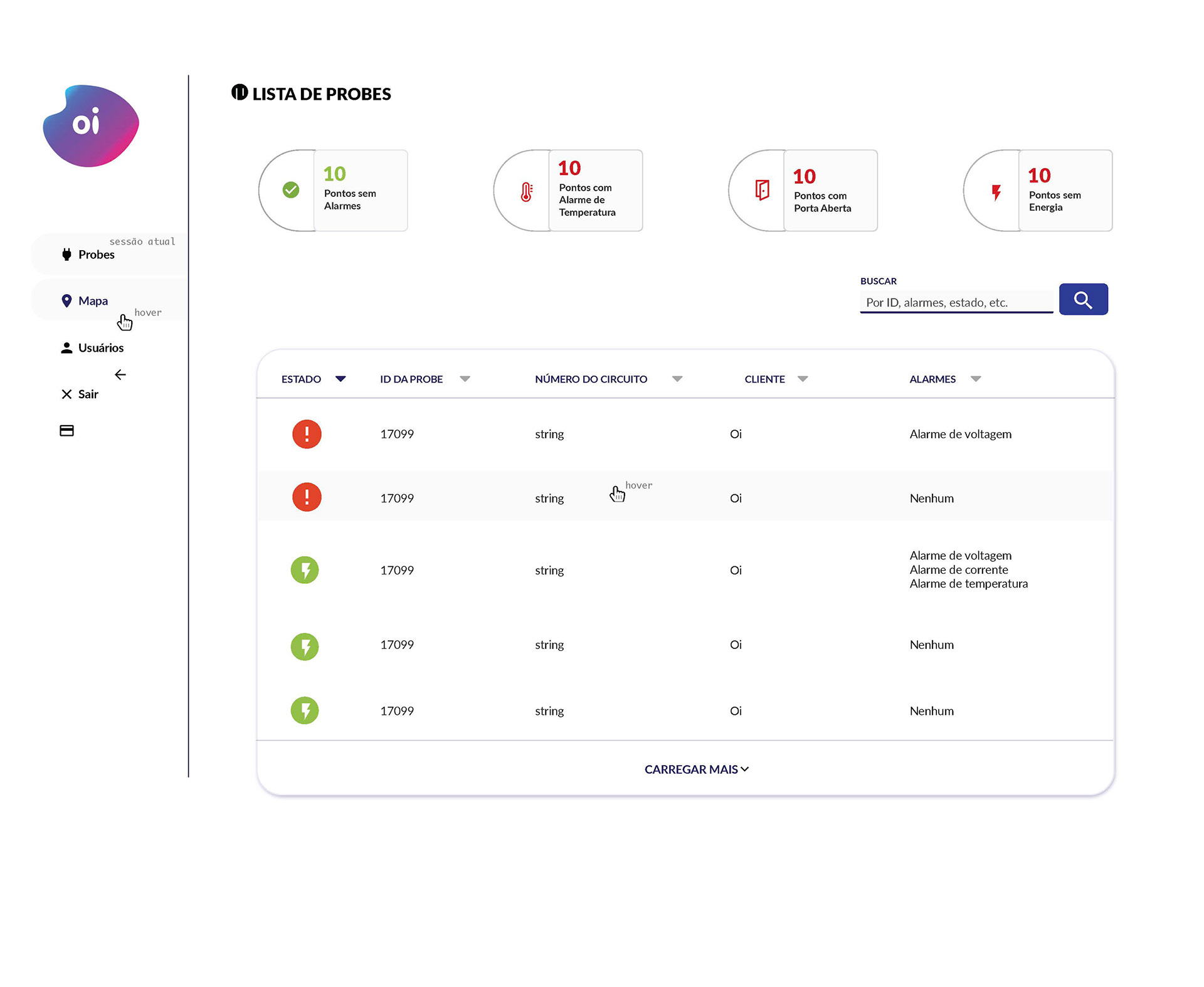
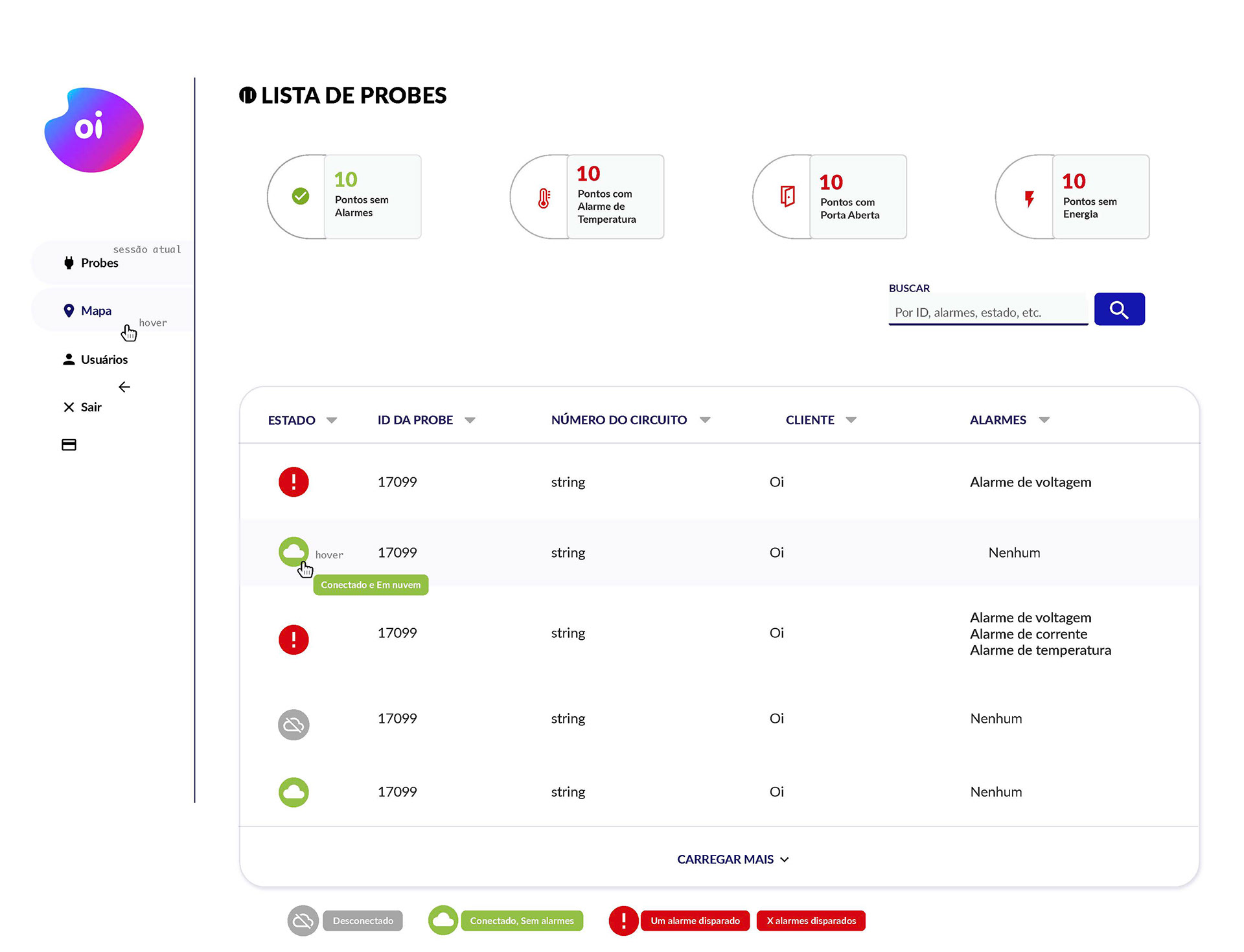
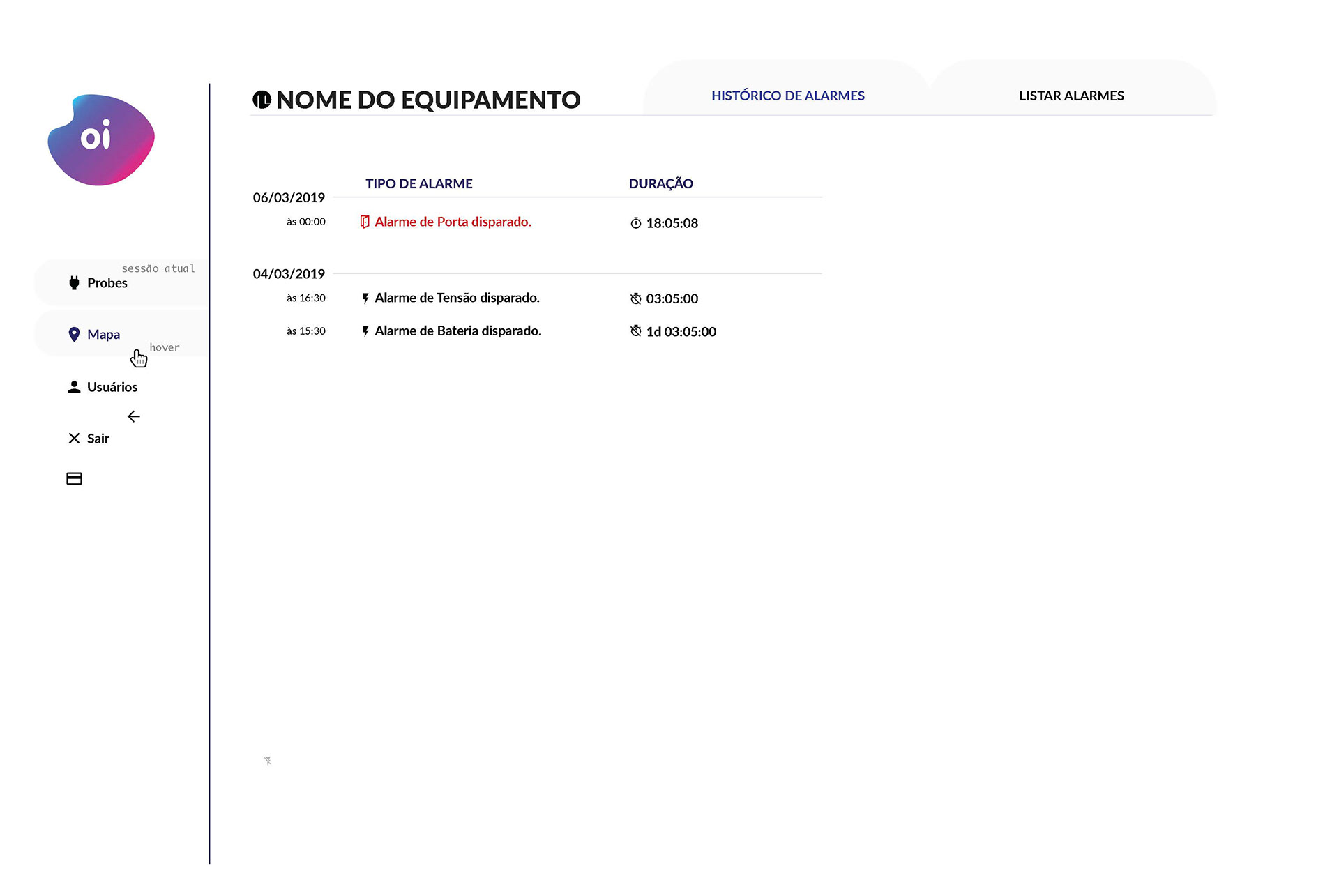
Probes Listing




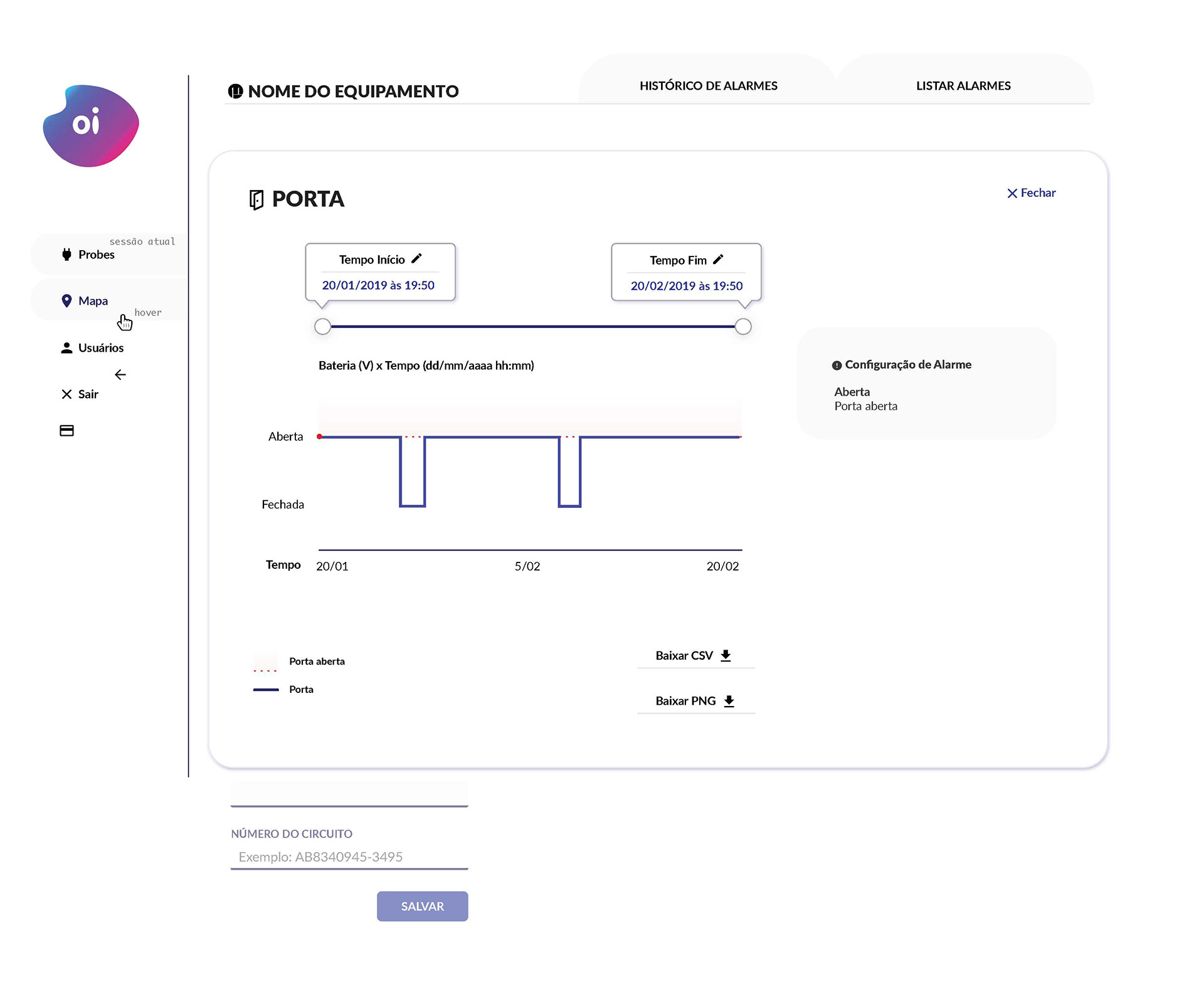
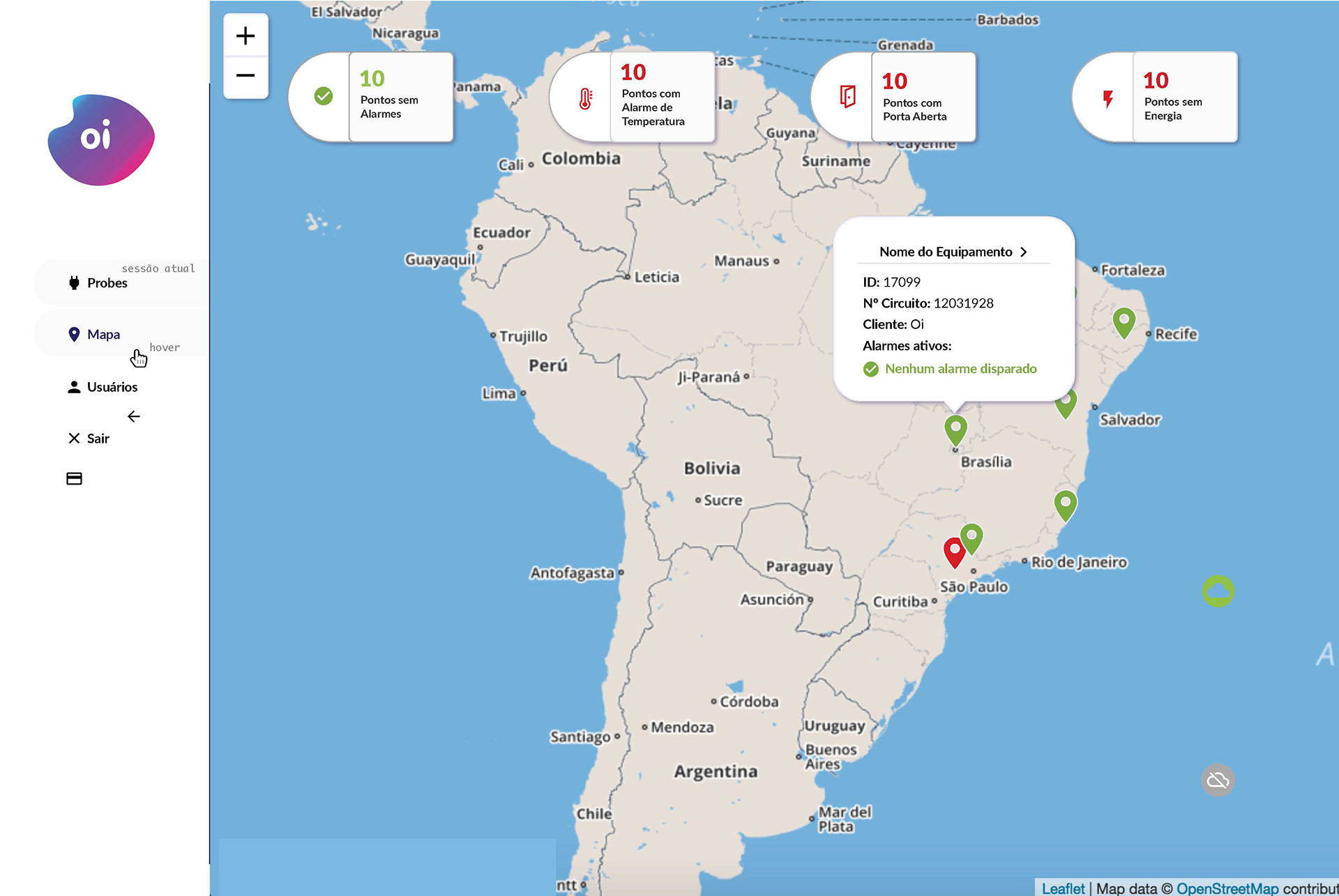
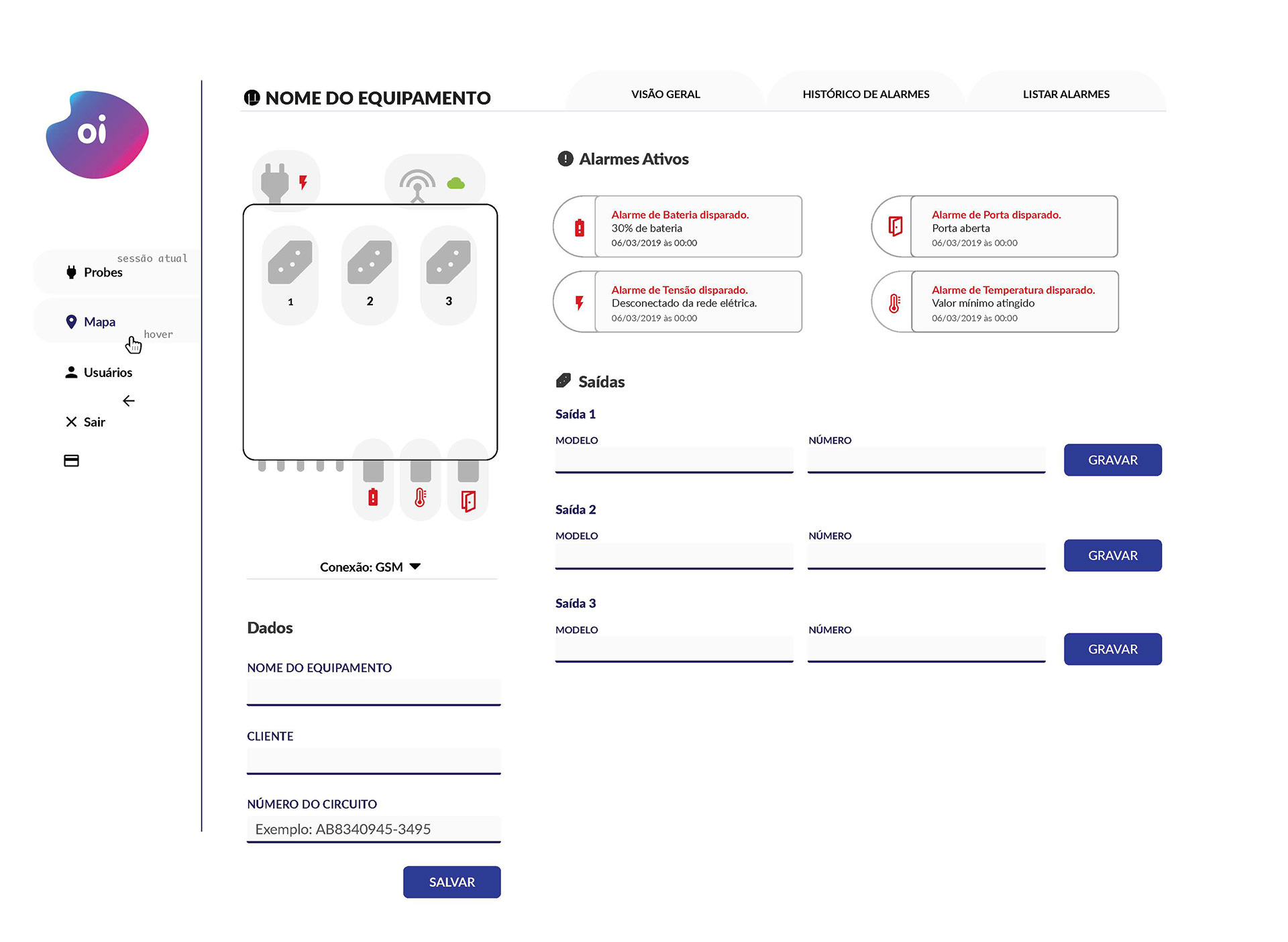
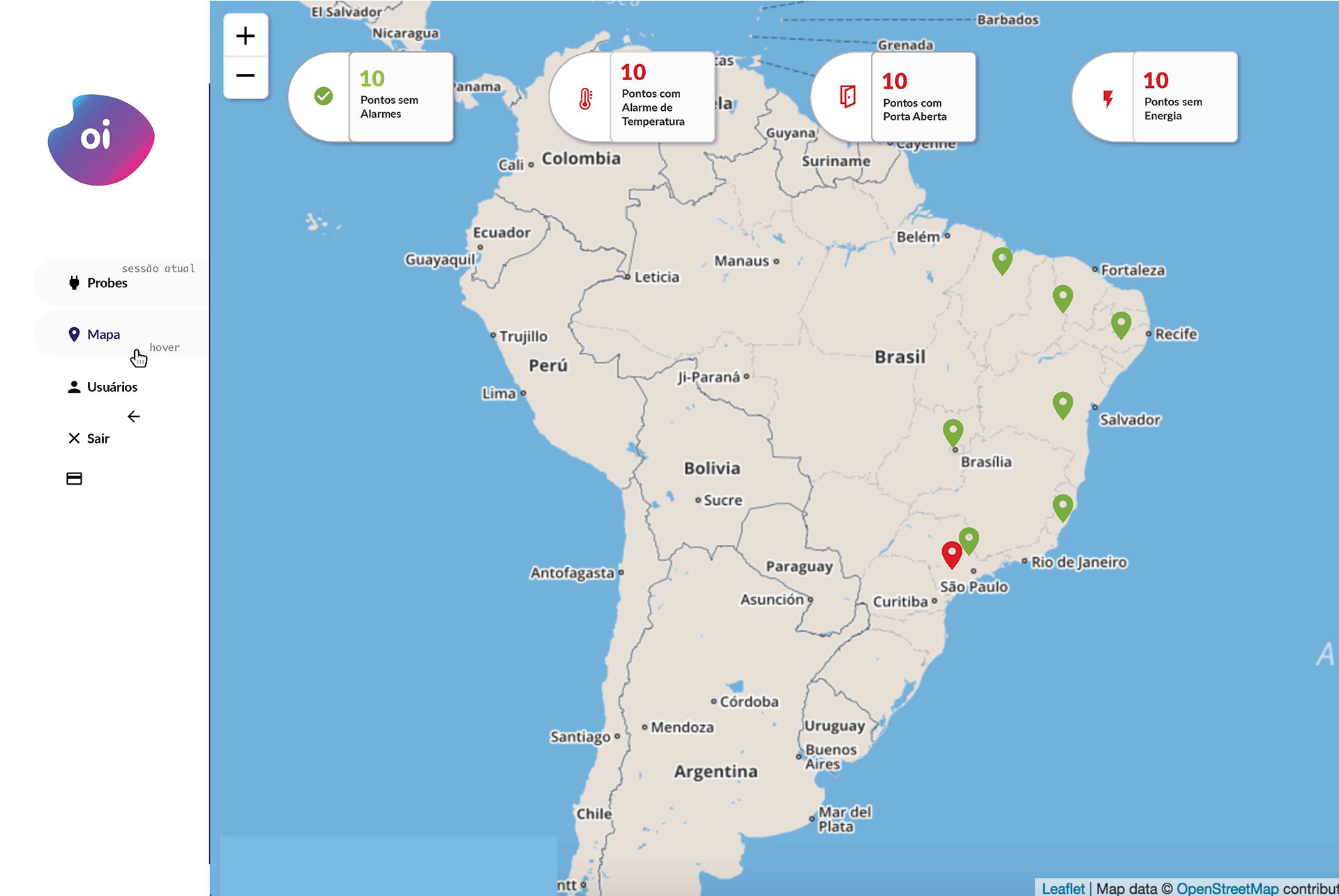
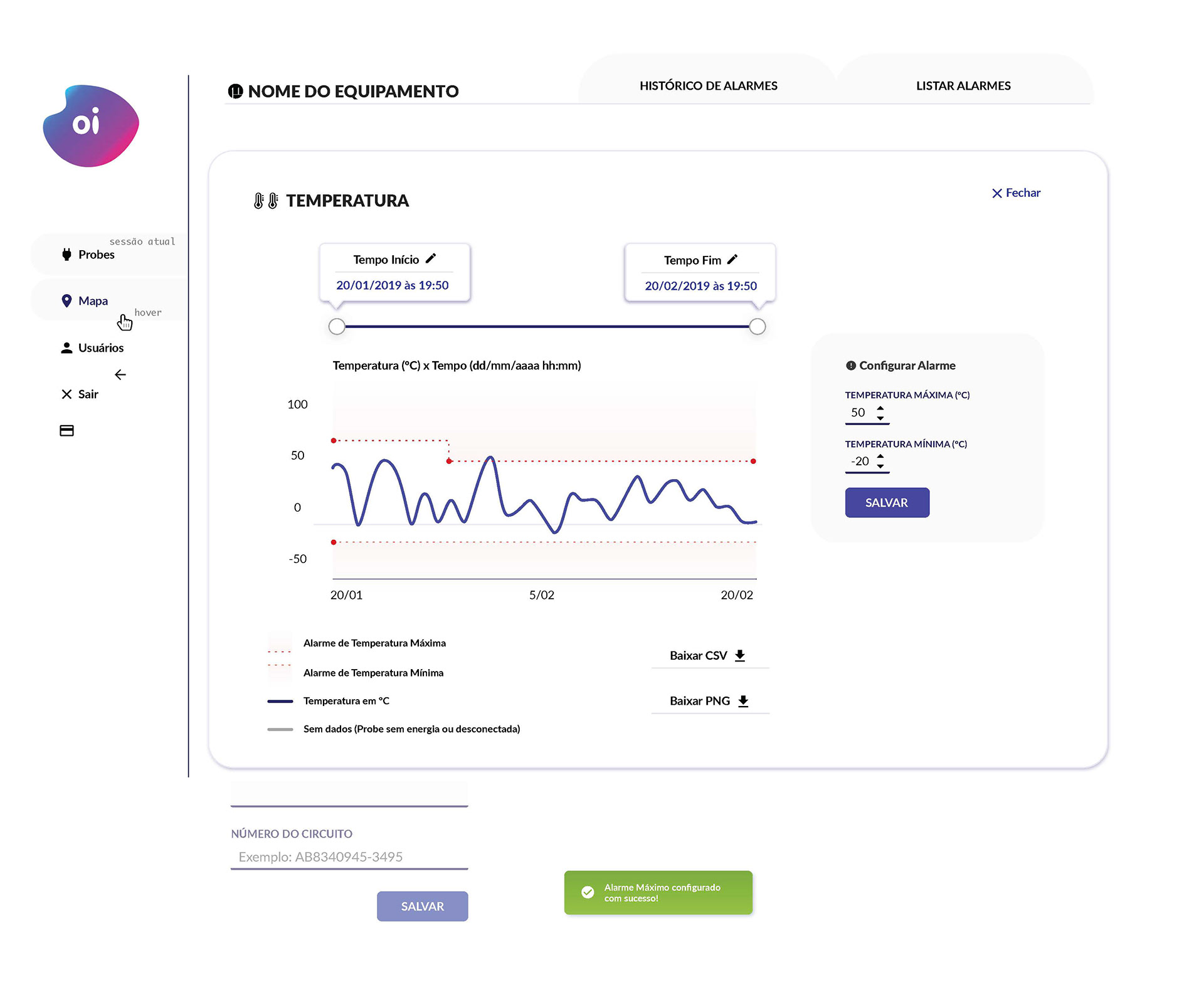
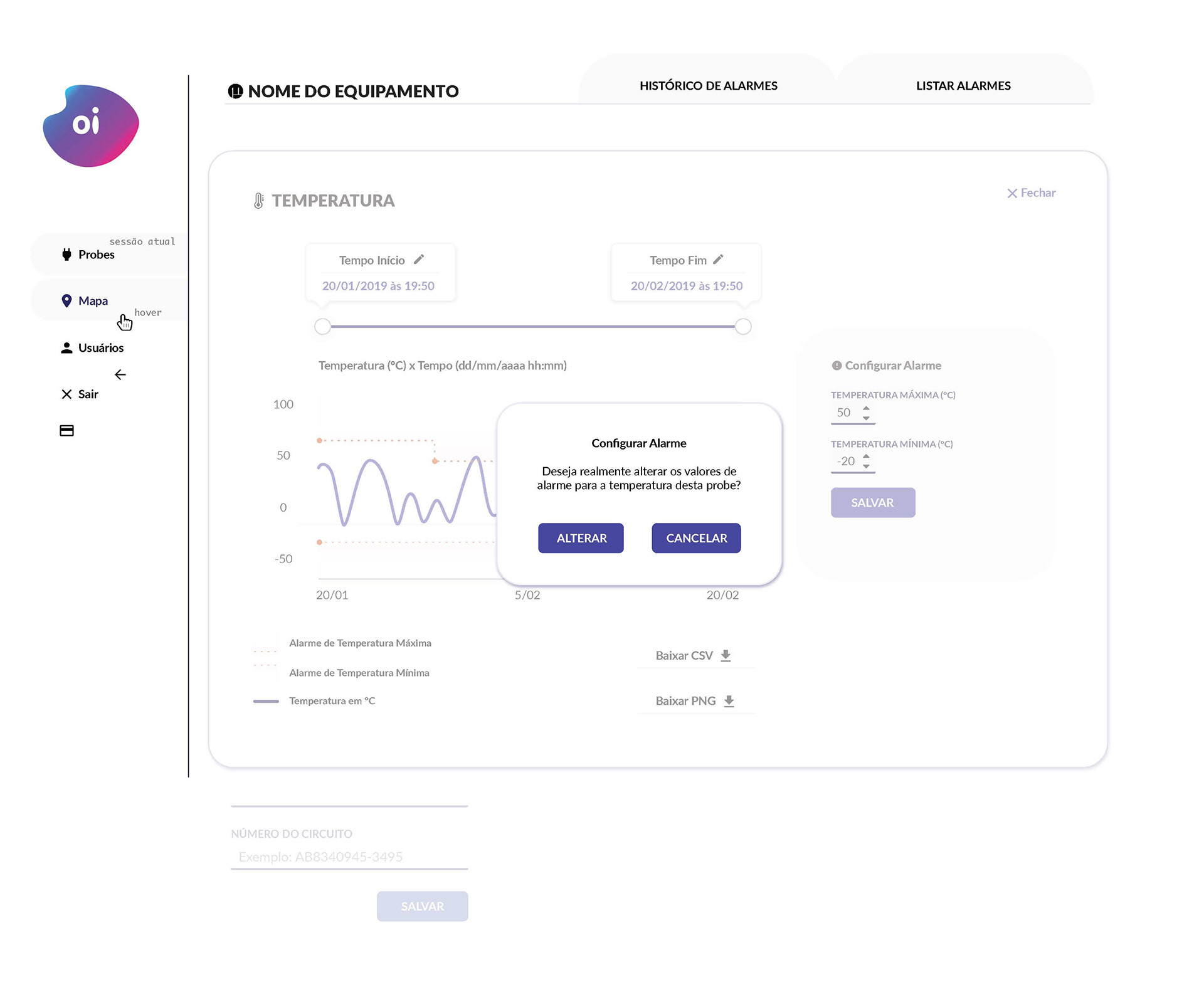
Equipment Overview

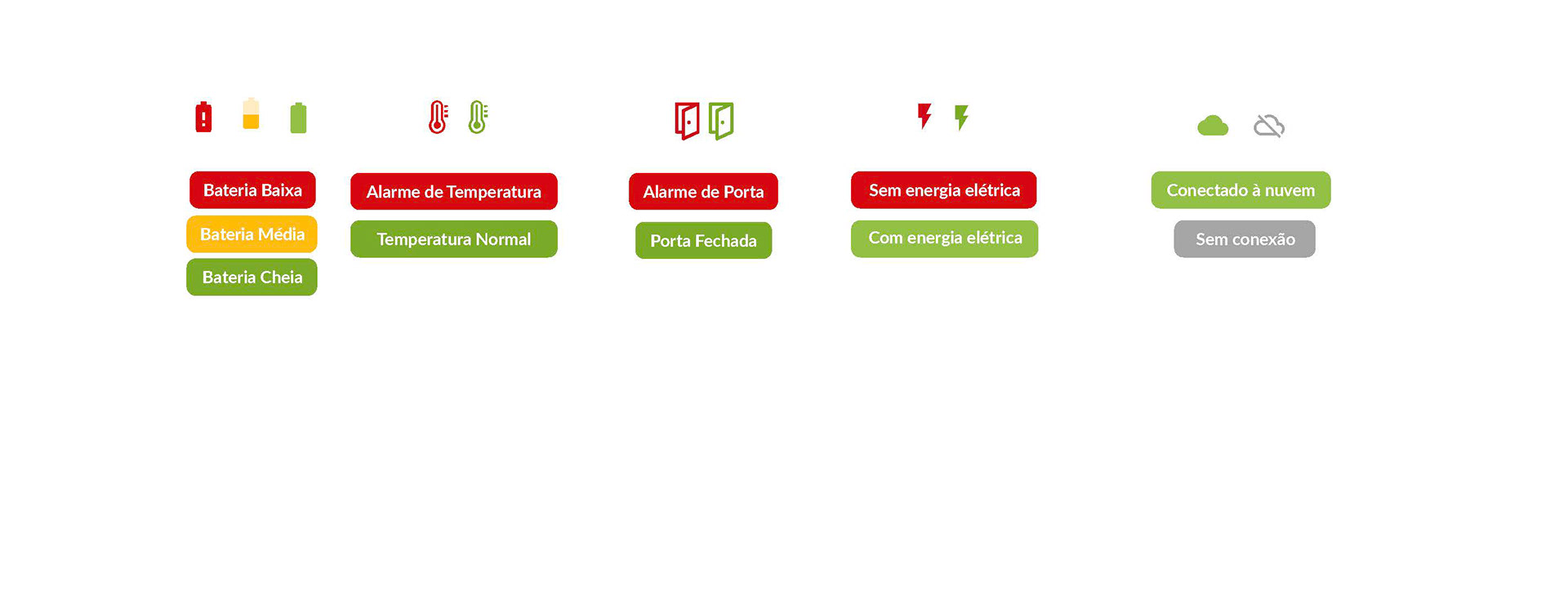
bullets component states

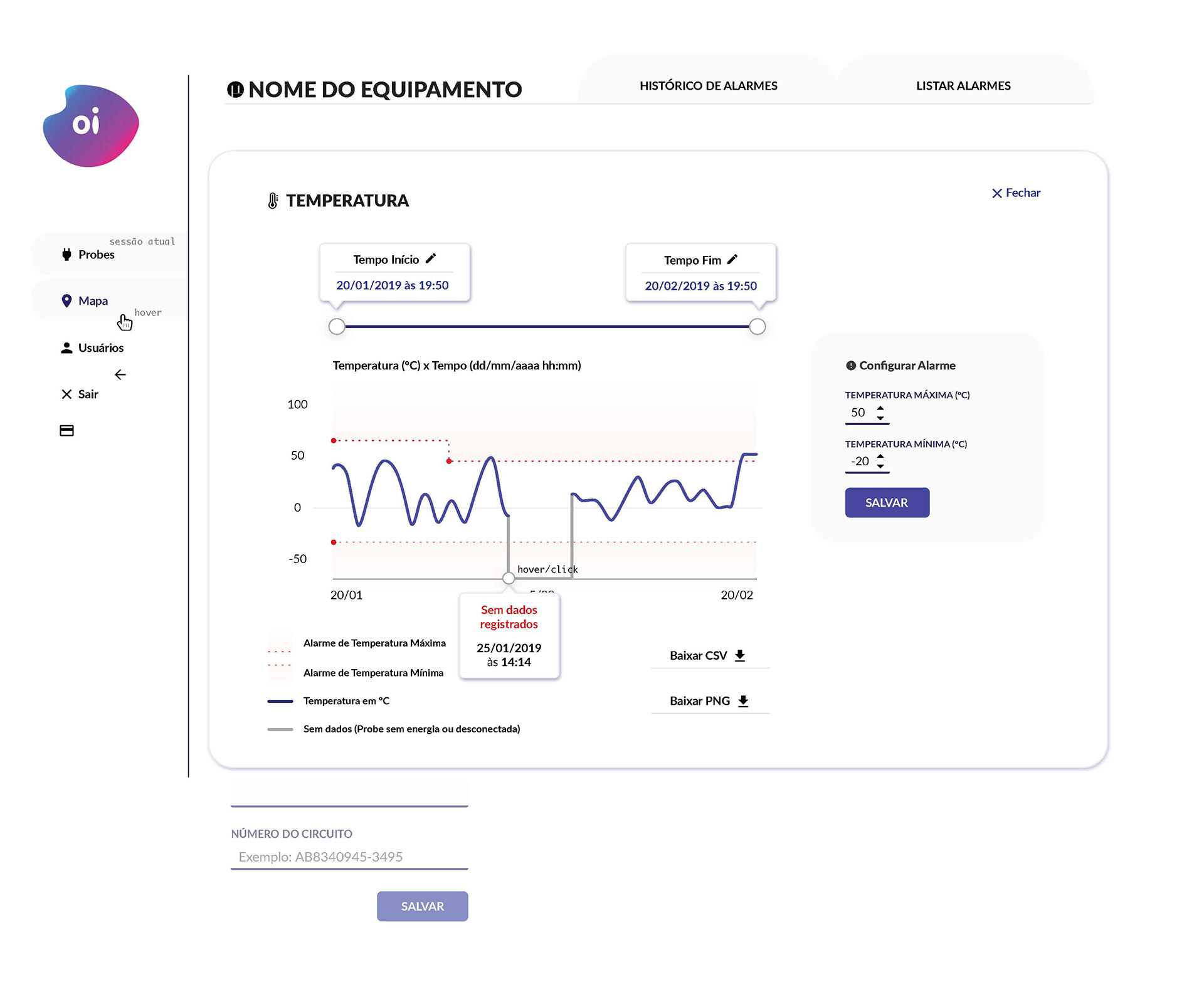
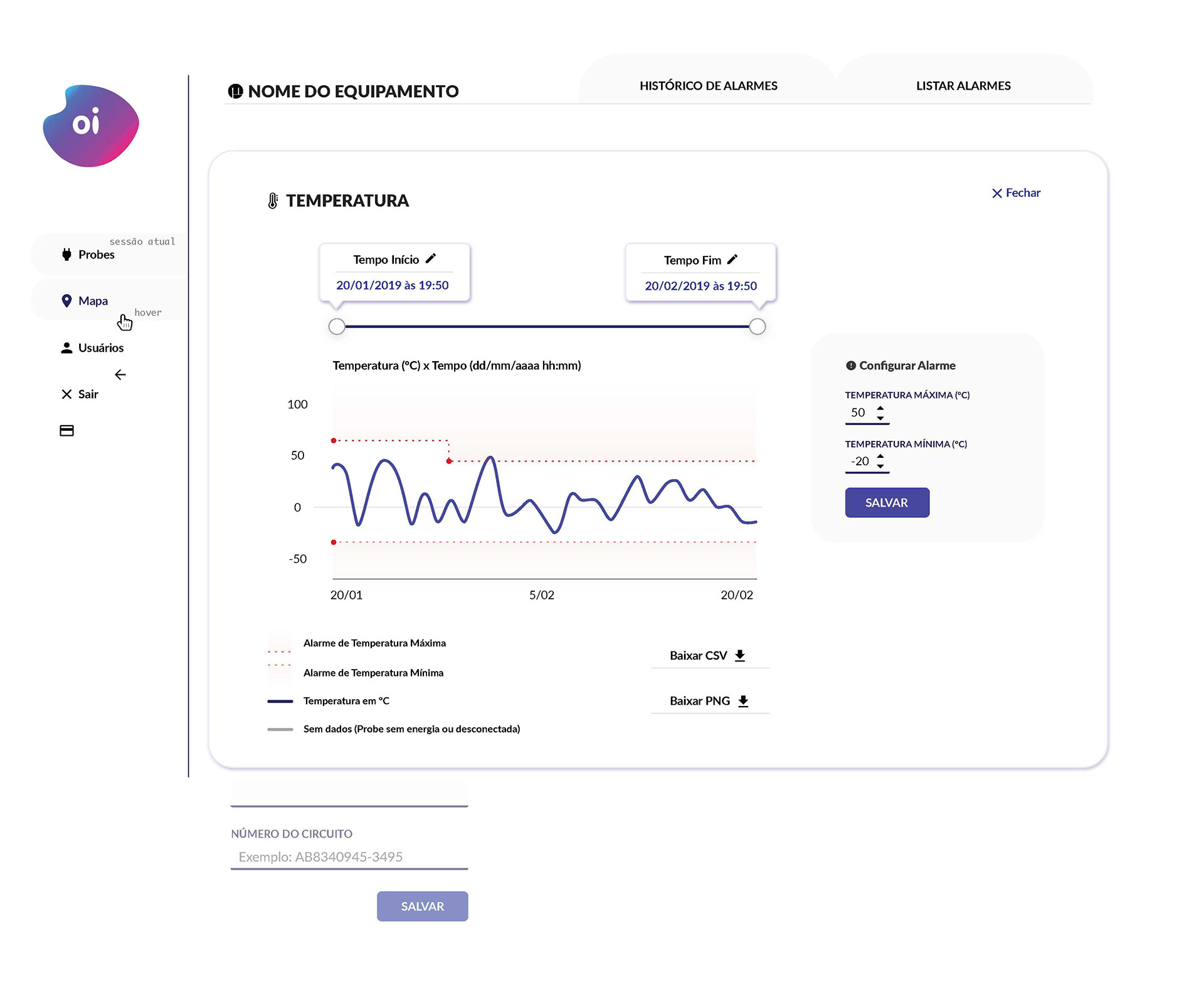
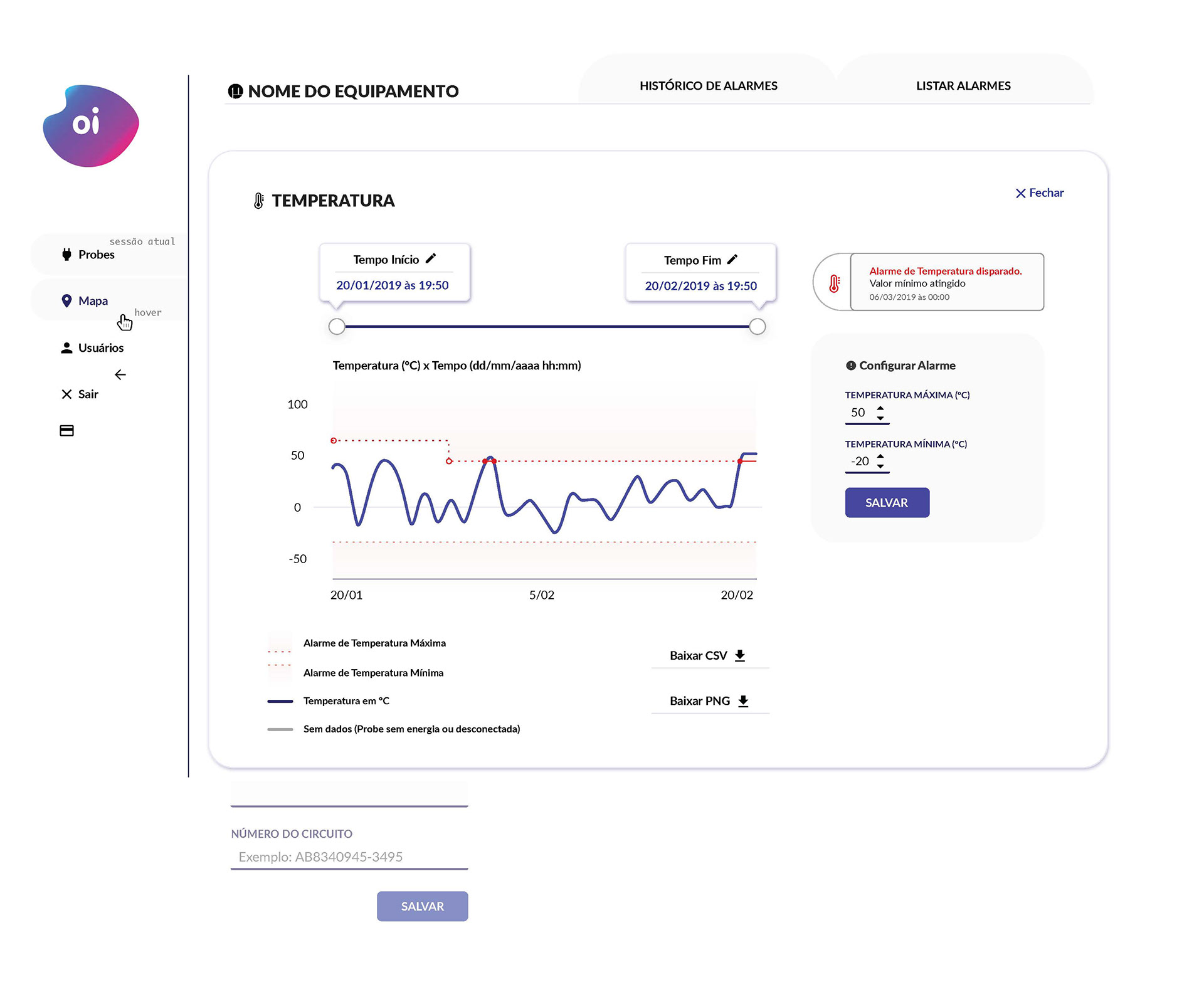
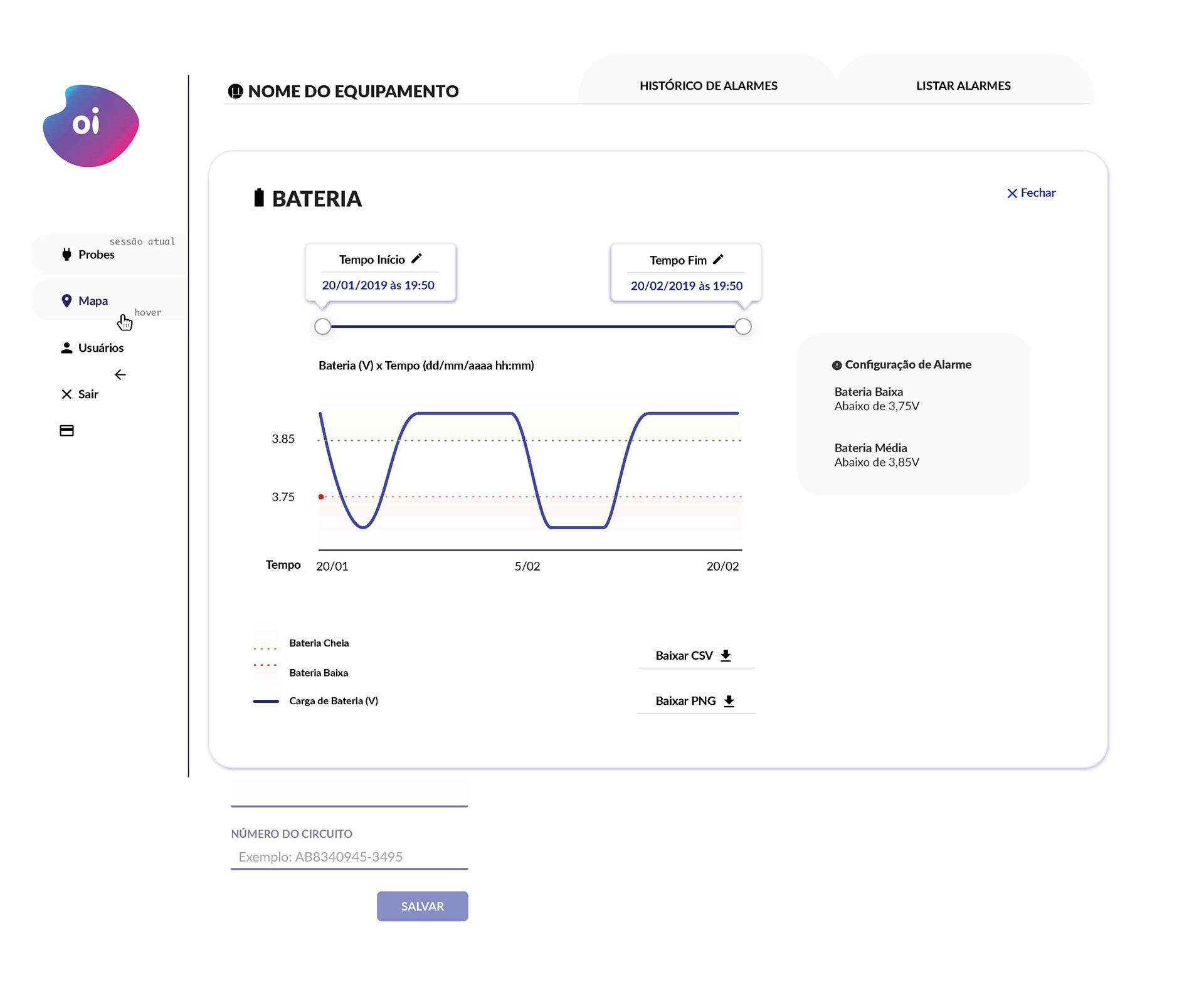
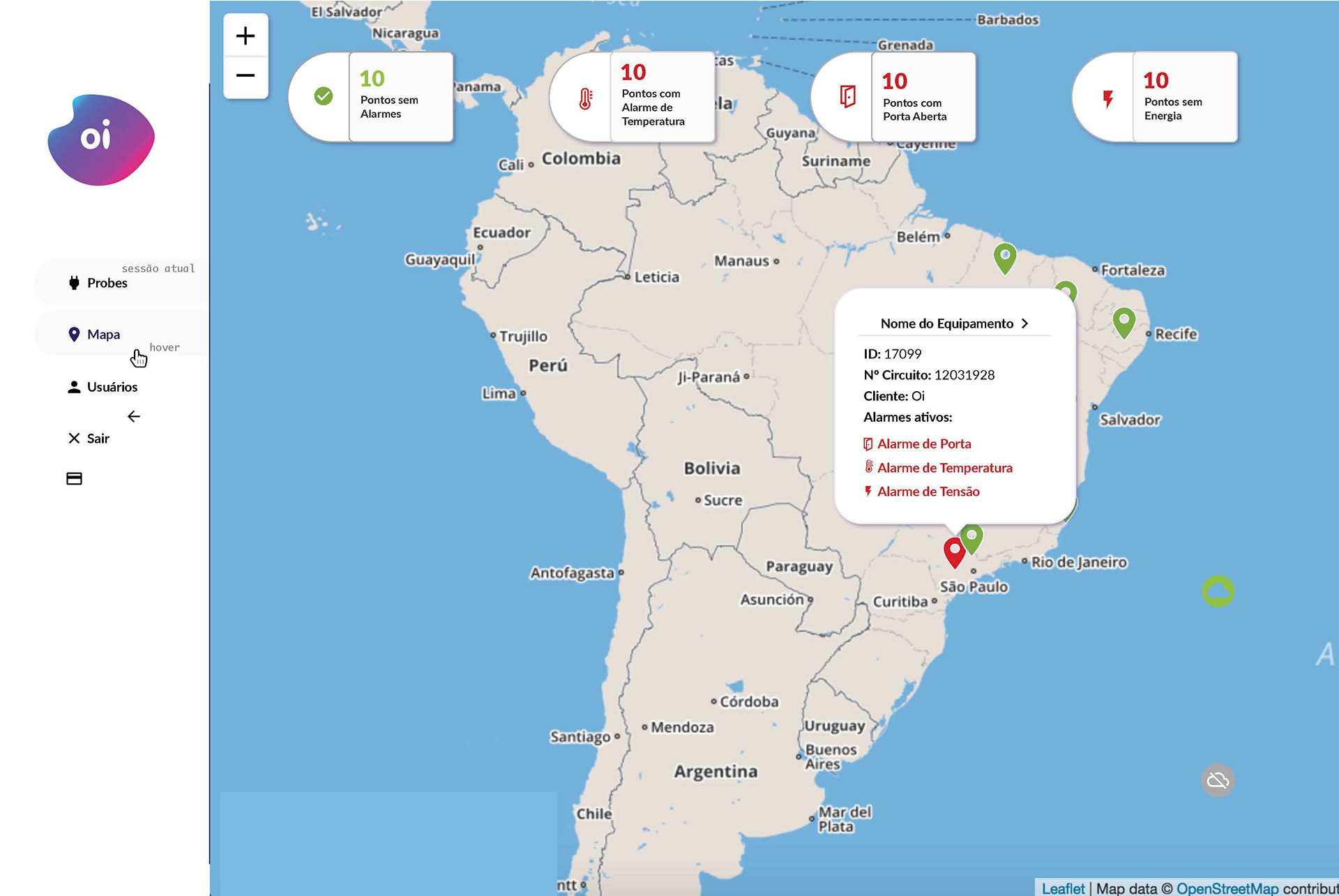
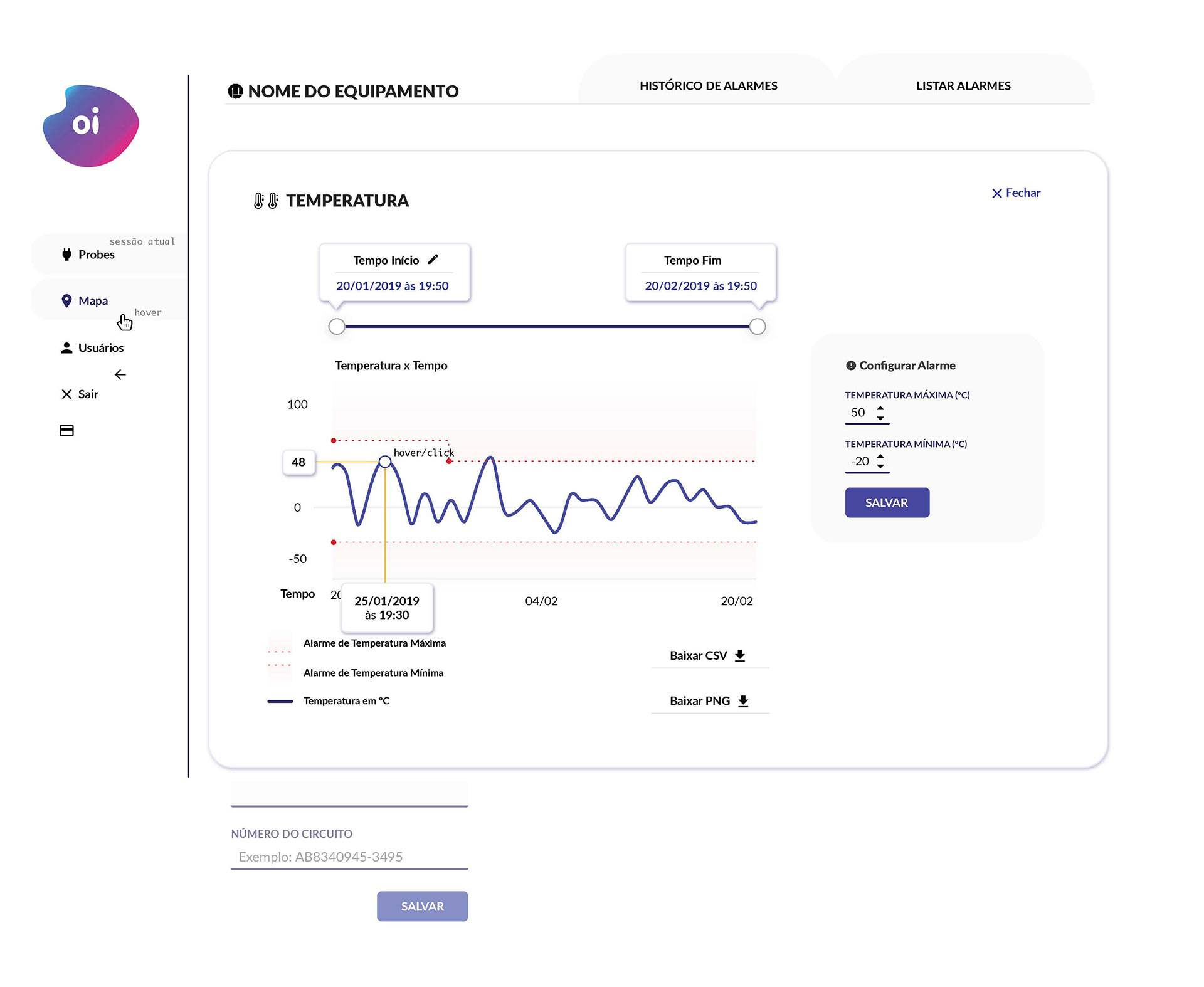
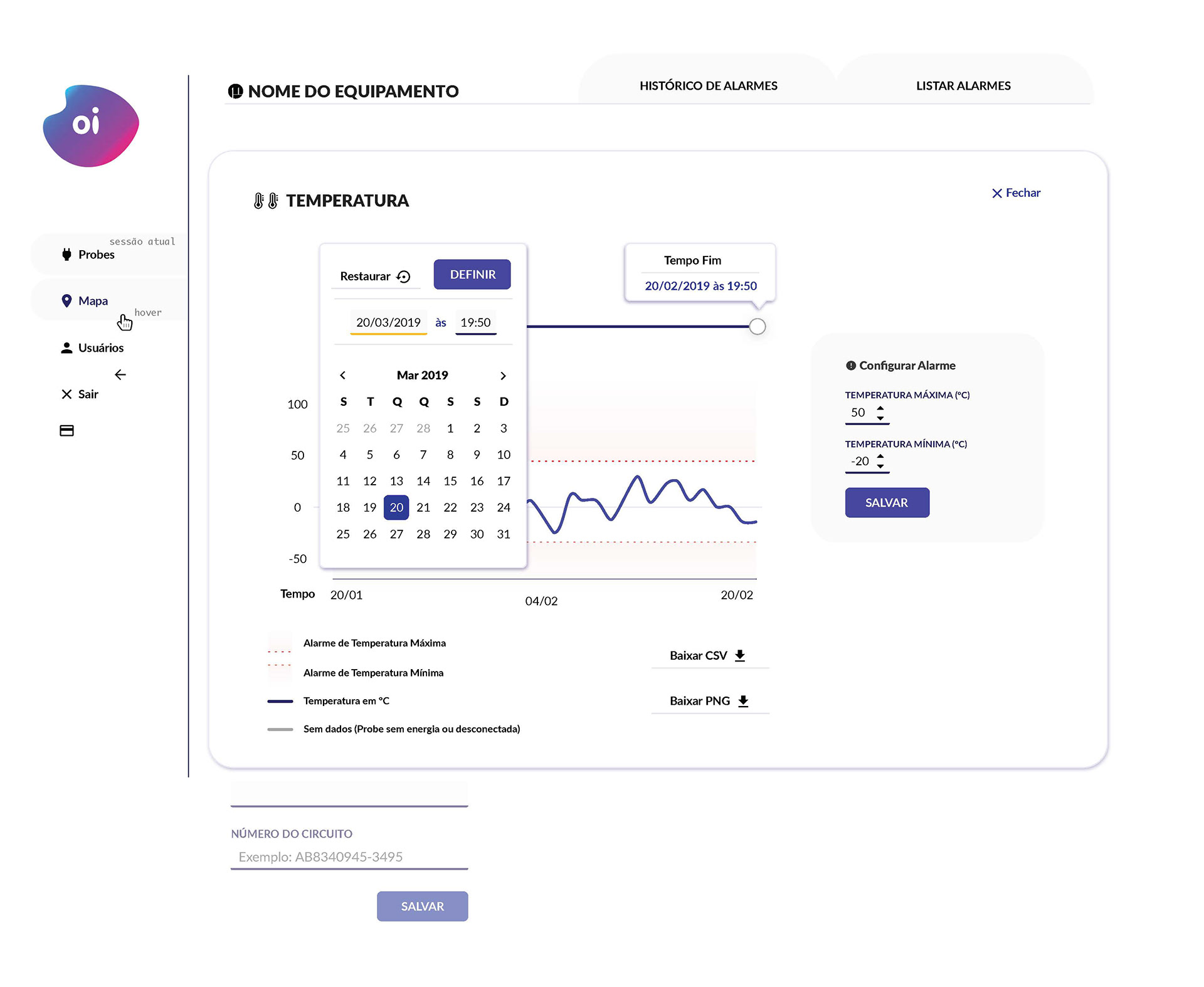
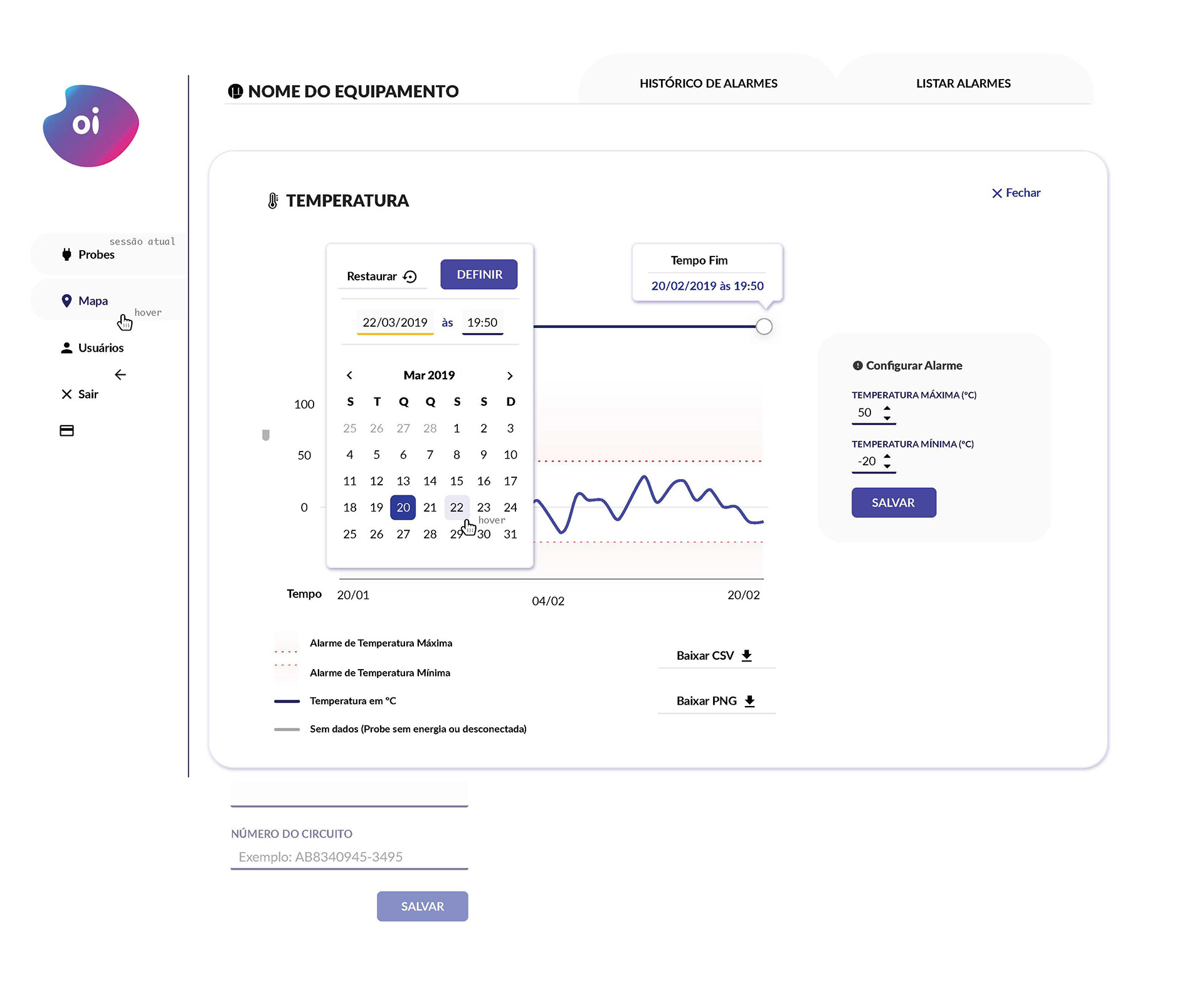
Equipment Overview interactions



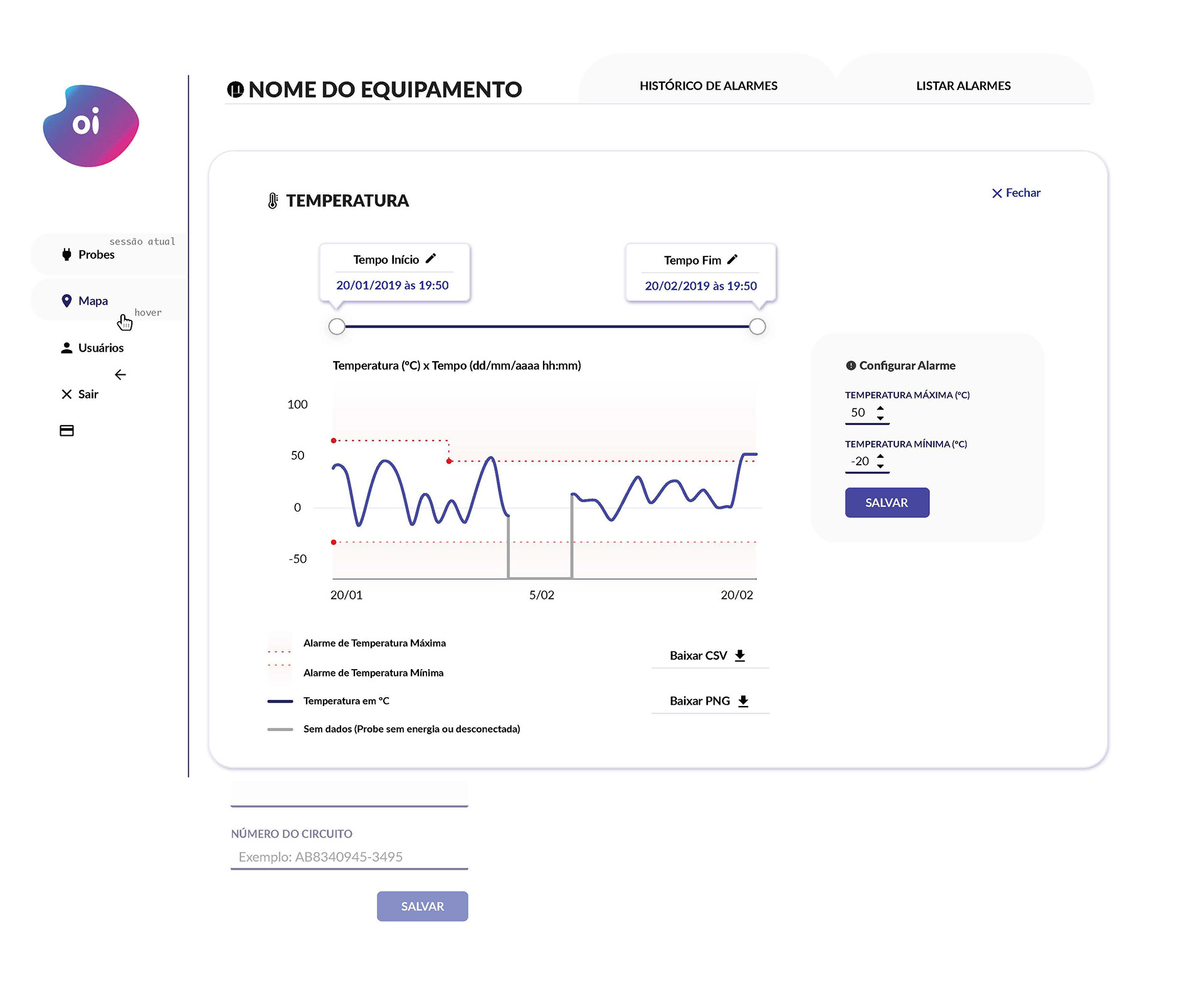
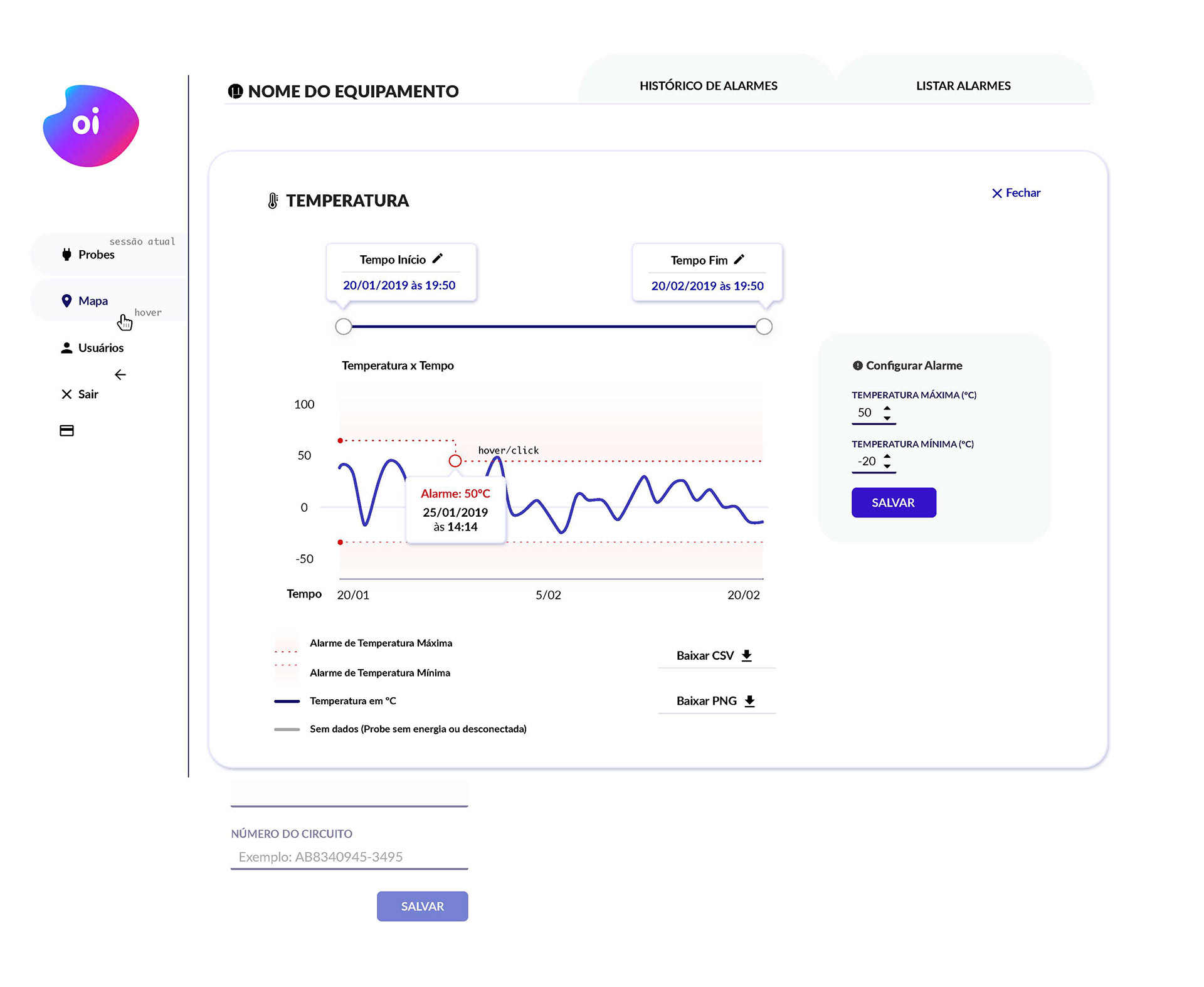
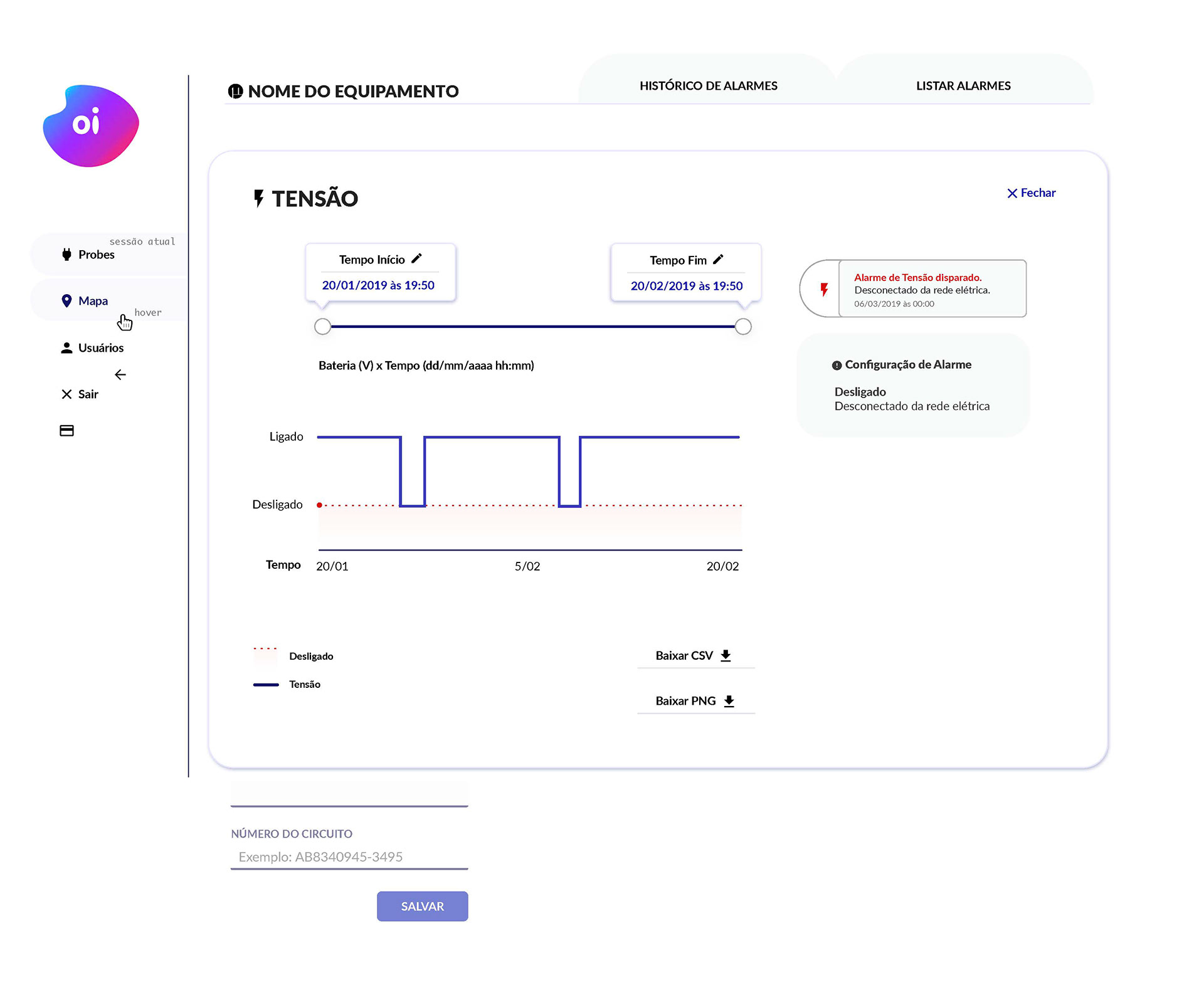
charts













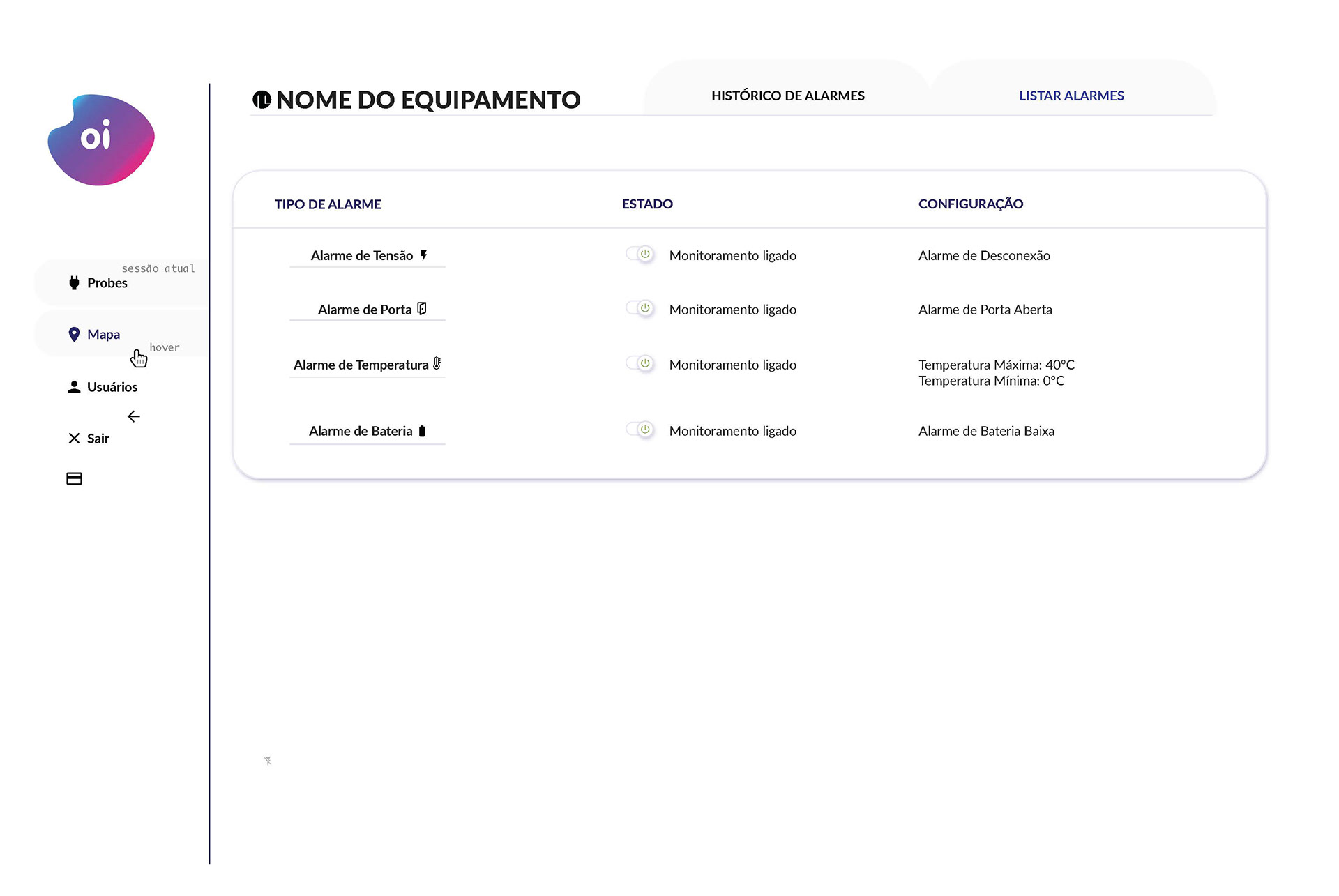
set alarm